【画像30枚】自分だけのブログをWordPressで作る方法を徹底解説!

WordPressでブログを作ってみましょう。
WordPressというのは、無料ブログと違ってめちゃくちゃ自由なブログのこと。
今あなたが読んでいるこのブログもWordpressで作られています。
アメブロやlivedoorのブログとは違い、自由度が高く、「ブロガー」と呼ばれる方やネット上にあるサイトのほとんどがWordpressで作られています。
「よし、作ってみるぞ」意気込んで調べてみると、やることが多いし、なんか難しいし、と挫折した方も多いのではないでしょうか?
知らない言葉の解説がないため、毎回ググる(調べる)必要があって、めんどうでしかたないですよね。
「調べるのがめんどう」と悩む、そんな方に向けて本記事では「Wordpressでのブログの始め方」を簡単にまとめました。
知らない言葉はそれぞれ解説しますし、知る必要がない言葉は解説しません。
ブログを作る、そのことだけにフォーカスした記事になっています。
これまで「色々ググって大変だな〜」と悩んでいた方の労力が、この記事で減ること間違いなしです。
本記事の内容は下記のとおりです。
「サーバー?ドメイン?」最低限知っておくべき言葉の意味を『家』に例えて解説
まず、Wordpressでブログを作るにあたって、「これだけは…」と意味を知っておくべき言葉がいくつかあります。
この3つの意味だけ知っておきましょう。
他の言葉の意味は知らなくて大丈夫です。
ぼくも知りませんでしたし、問題ありませんでした。
それぞれの言葉の意味を『家』に例えるとこんな感じです。
言葉の意味①「サーバー = 土地」

「サーバーを借りる」というのは、家の土地を借りる、買うということです。
家を建てる準備をするために必須なものです。
言葉の意味②「ドメイン = 住所」

「ドメインを取得する」は、家の住所を決めることです。
ぼくのブログであれば「rikublog.jp」が住所の部分です。
ネット上ではこういったドメイン、つまり住所が設定されていないと読者はたどり着くことができません。
あまり難しく考える必要はありません。
住所があって、その中のどこにあるのかをわかりやすくしているだけです。
ちなみにですが、同じ住所、位置、は1個しかできないのでご注意ください。
ぼくのブログの「https://rikublog.jp/」は世界に1つしか存在しないということです。
言葉の意味③「Wordpress = 家」

サーバーが「土地」、ドメインが「住所」と解説しました。
最後に解説するWordpressは、ずばり「家」です。
自分の土地に建てる家なので、どんな家にするのも自由。
しっかりとしたサイトにするもよし、可愛らしくするのもよし。
自分の所有地で作っているので、誰にも制限されることはありません。
これがアメブロやlivedoorになると、デザインを自由に変えられなかったり、広告を外せなかったり、と不便なことが多々あります。
アメブロなどの「無料ブログ」は例えるなら「賃貸」です。
中身はすこしぐらい変えられるが、家の見た目までは変えられない、とイメージしていただくとわかりやすいでしょう。
さて、最低限知っておくべき言葉の意味の解説はここでおわりです。
ここからは、ブログを作る実際のステップを解説していきます。
画像つきで解説しているので、指示通りやっていただくと誰でもできるはずなのでご安心ください。
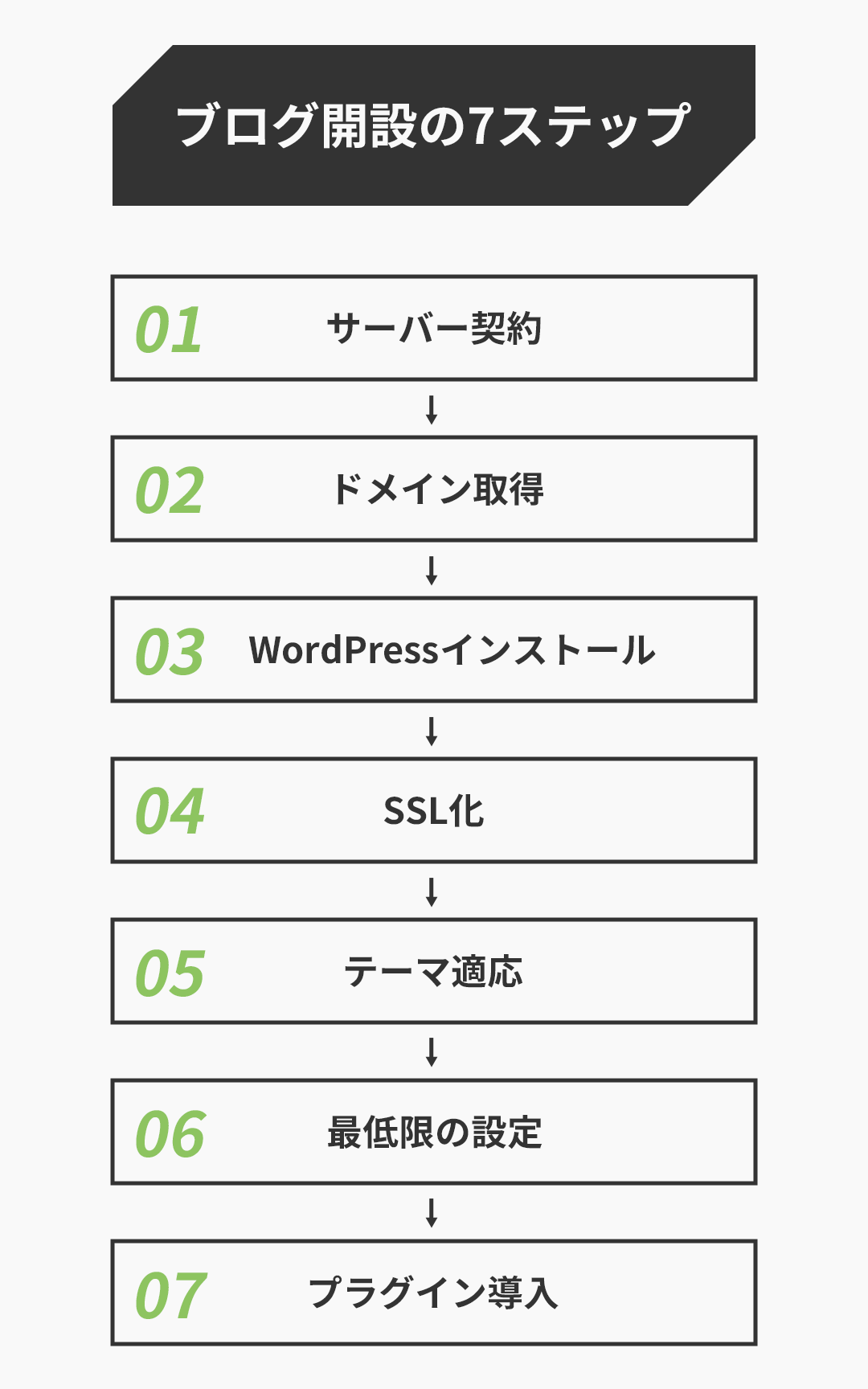
WordPressでブログを作って、記事を作れるようになるまでのステップ

長くみえますが、1つ1つ着実にやっていけば簡単です。
実際ぽちぽち押すだけの作業ばかりです。
慣れないことばかりで大変かもしれませんが、しっかりついてきてくださいね。
全力でサポート解説をしていきます。
ちなみに上記に専門用語が含まれていますが、意味はわからなくても大丈夫です。
自分もまったくわからない状態で作ったので、問題ありません。
この記事を読みながら、着実に順序よく進めていきましょう。
ステップ①「サーバーを契約(レンタル)する」
WordPressでブログをはじめるのに最も大事なサーバー。
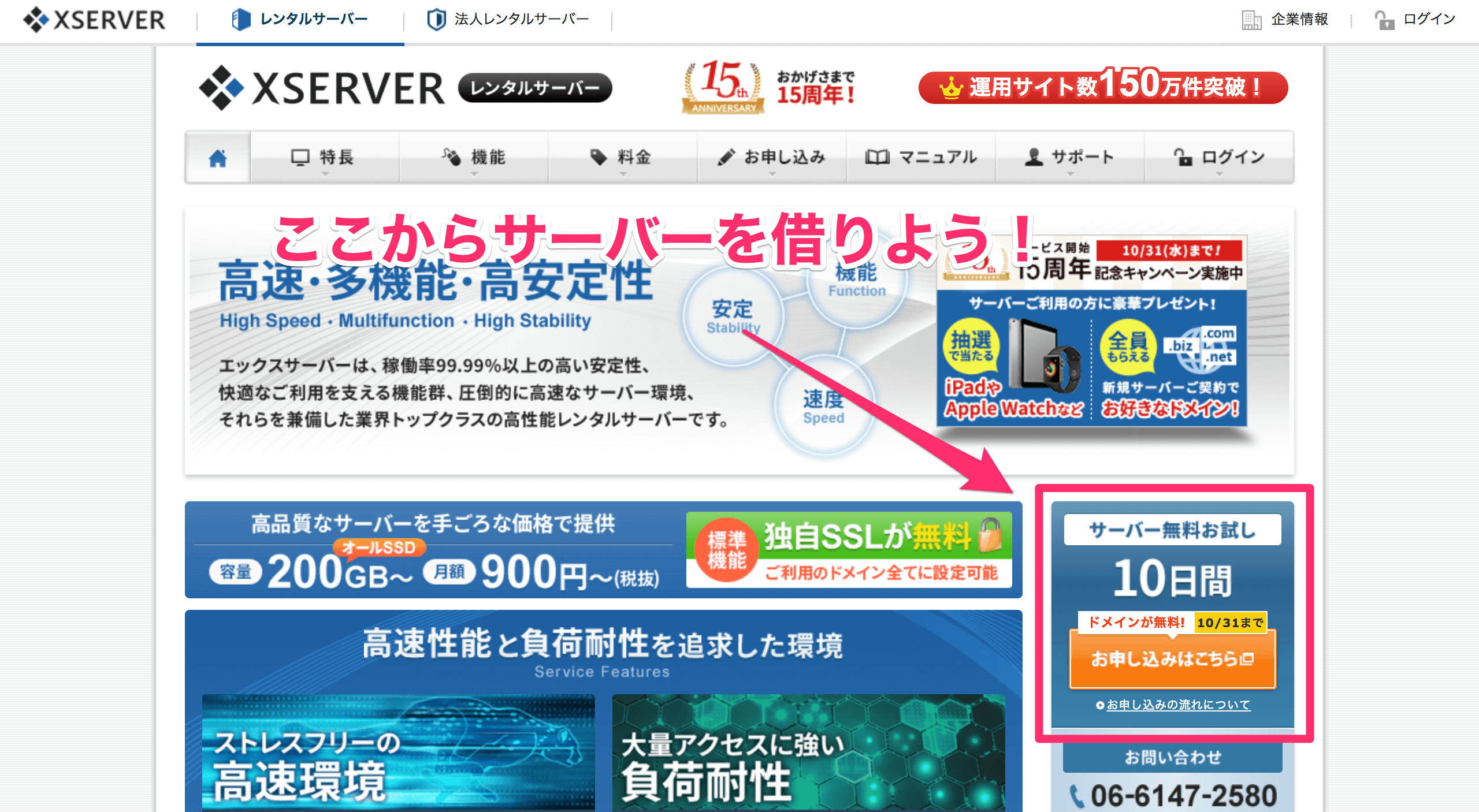
ぼくも使っていて、ほとんどのブロガーさんが使っているサーバーは『エックスサーバー』です。
サイトに入って右下の「お申込みはこちら」をクリックすると契約へ進みます。

>>> 無料で10日間サーバーを借りる
11月15日まで無料で10日間サーバーお試しキャンペーン中!ドメインも無料でついてくるぞ!急げ!
上のリンクからサーバーを借りようとすると、「X10」や「X20」など選択肢がでてきます。
迷わず「X10」を選んでおきましょう。

「X20」や「X30」はサーバーが少し丈夫になるだけなので、普通に使う分には必要ありません。
月に300万回読まれるようなブログになったら、変更するのもいいかもしれませんね(真顔)
ステップ②「ドメインを取得する」
ドメインも同じく「エックスサーバー」から取ることができます。
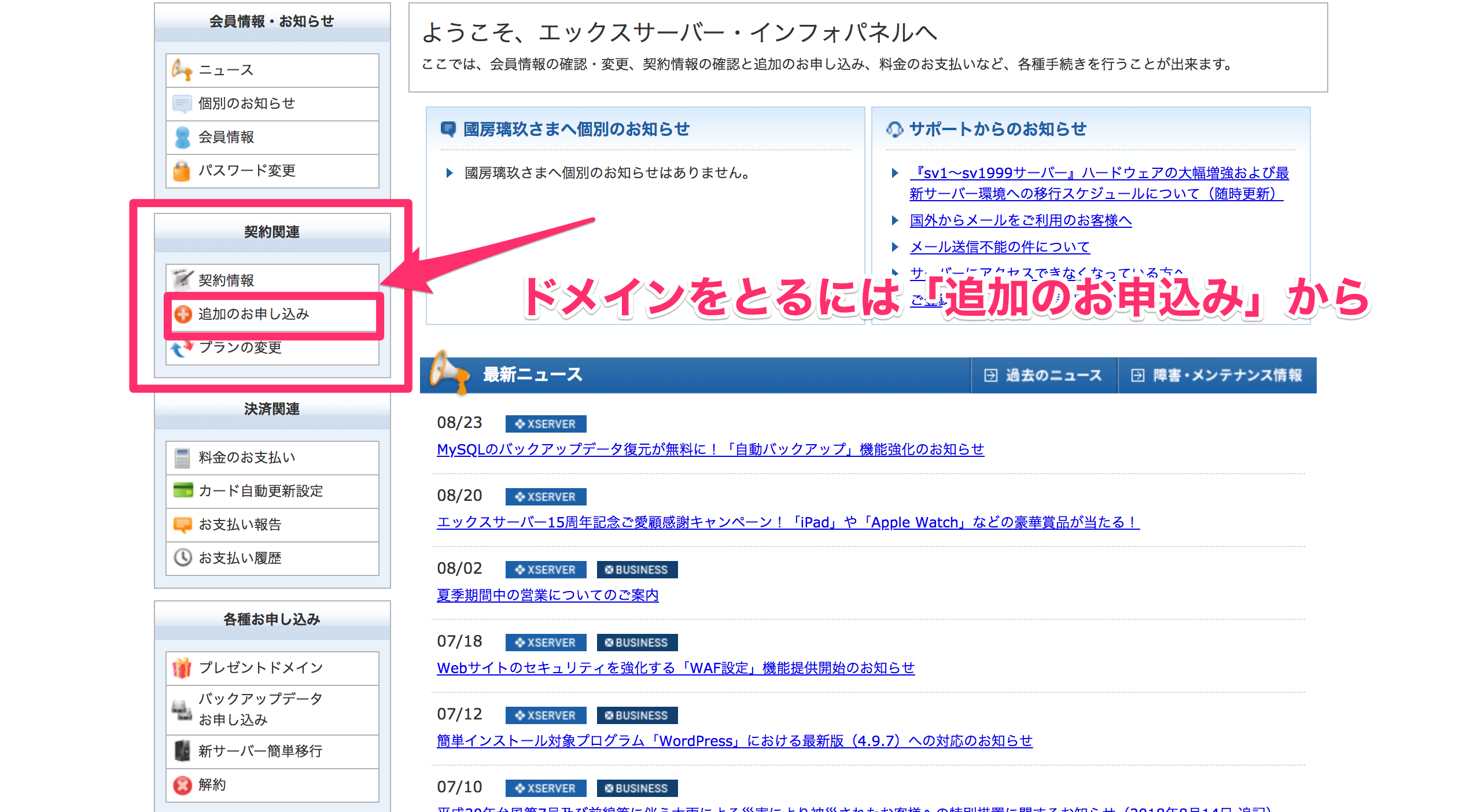
サーバーを借りてログインしたら、「インフォパネル」という管理画面が開けます。
「契約関連」の中になる「追加のお申し込み」からドメインを取得しましょう。

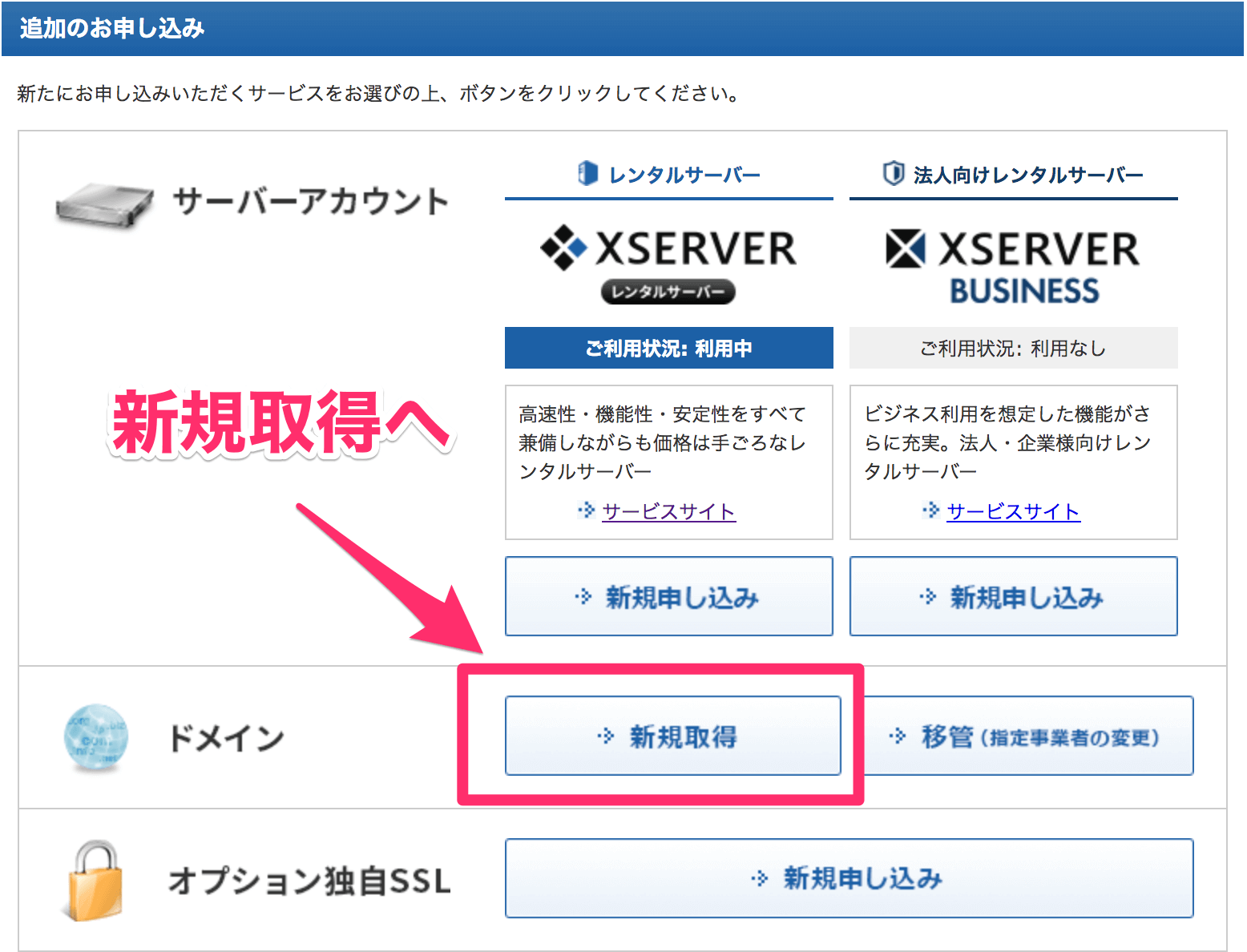
いろいろメニューがあるなか、「ドメイン」の項目があるので、その横にある新規取得へ。

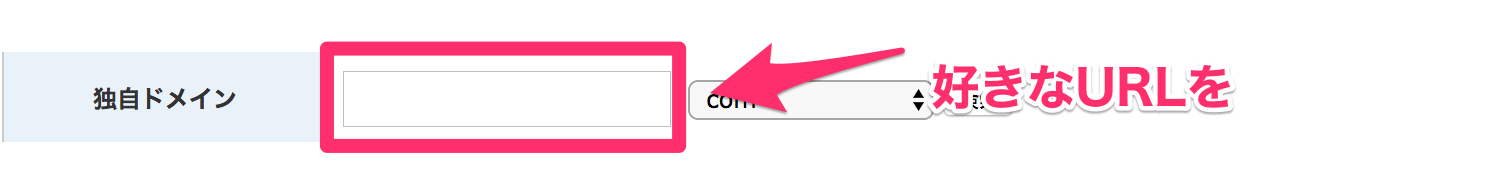
ここで好きなドメイン(URL)を決めましょう。

ぼくの場合は「rikublog.jp/」でして、自分の名前(りく)とブログを関連付けました。
のちにずっと使っていきますし、変更することはない(したらめんどさい)ので、ここはよく考えるべきだと思います。
ちなみに、見やすくて読みやすいものにしておくとグッドです。
適当に「jsfklfsmks.com」とやるより「news.com」のほうがわかりやすいでしょう?
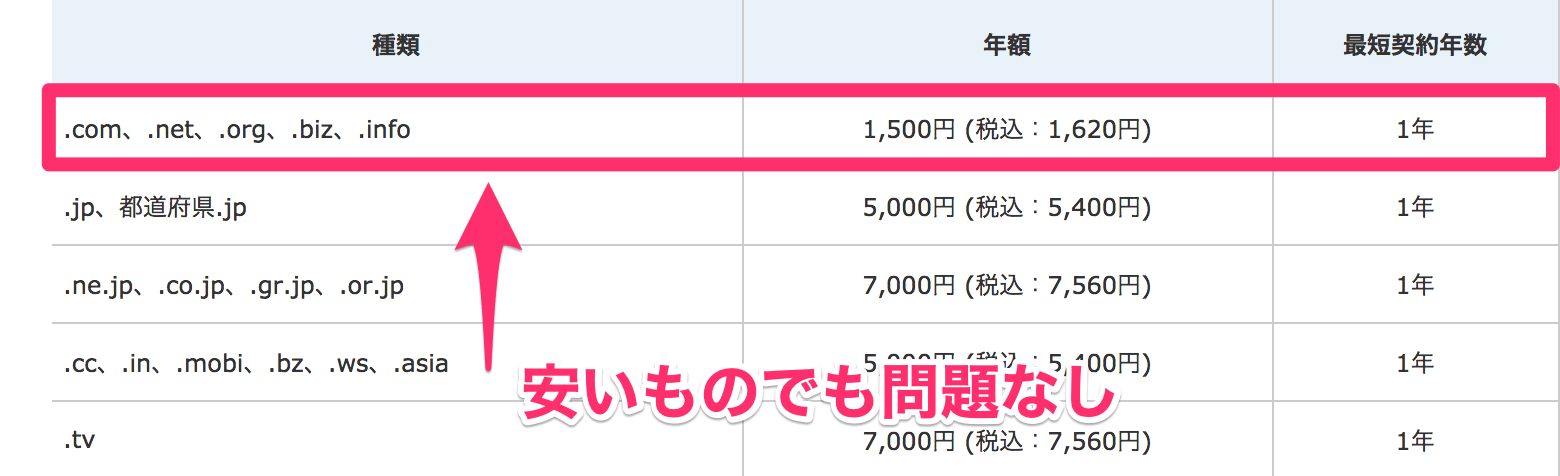
また文末である「〜com」の部分で値段が違いますが、正直どれも変わんないんで安い種類にしておきましょう。

どのようなものにするか決めて、契約すれば完了です。
ここまできたら、すでにあなたの「土地」と「住所」が完成しました。
ステップ③「Wordpressをインストール」
家を建てる段階までよくきましたね。とりあえずお疲れさまです。
WordPressのインストールもぽちぽちするだけの簡単な作業なのでゆっくり進めてくださいね。
WordPressは、おなじく「エックスサーバー」からインストールできます。
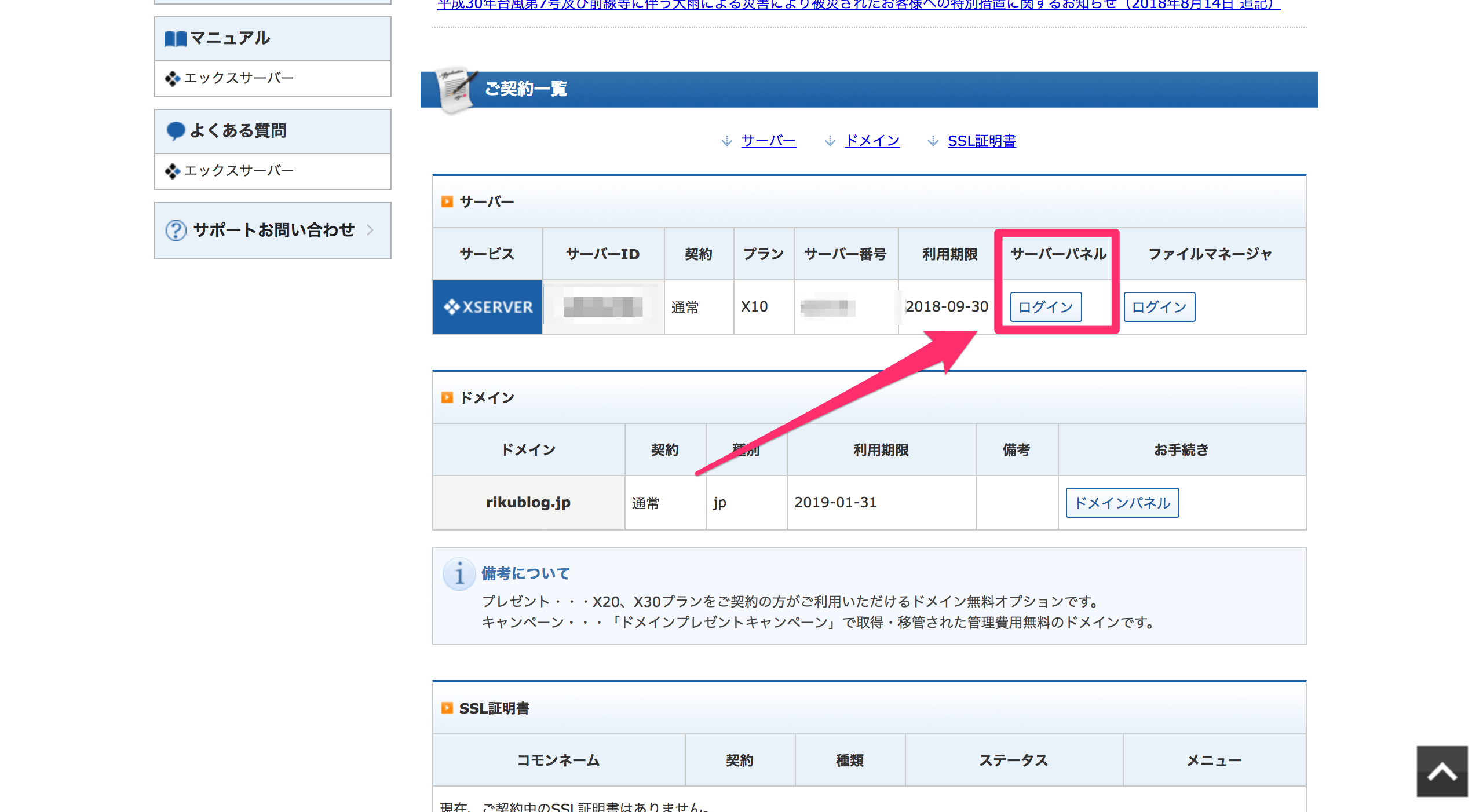
エックスサーバーでログインして、スクロールしたら下のほうに「サーバーパネル」があります。

その下にある「ログイン」をクリックしてください。
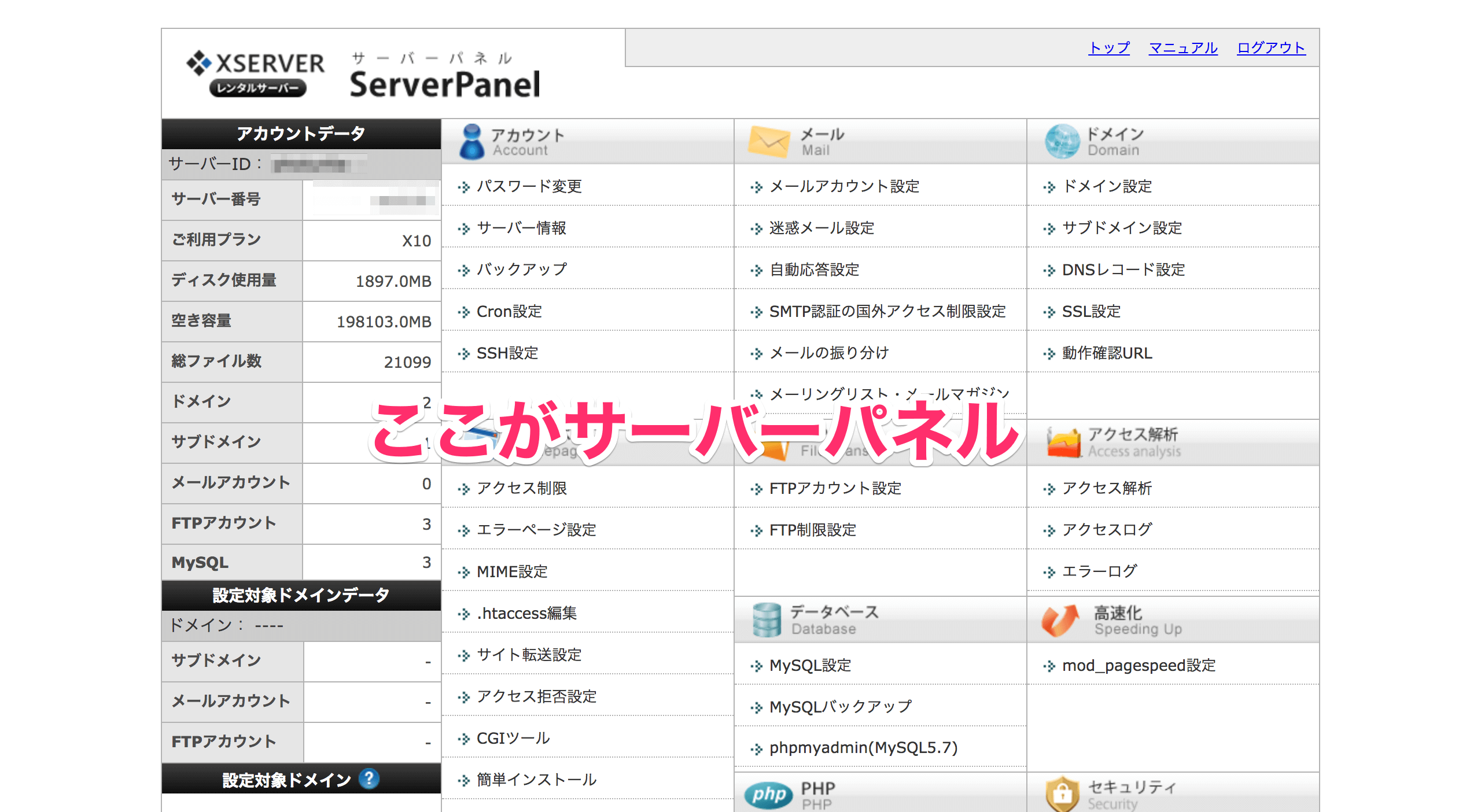
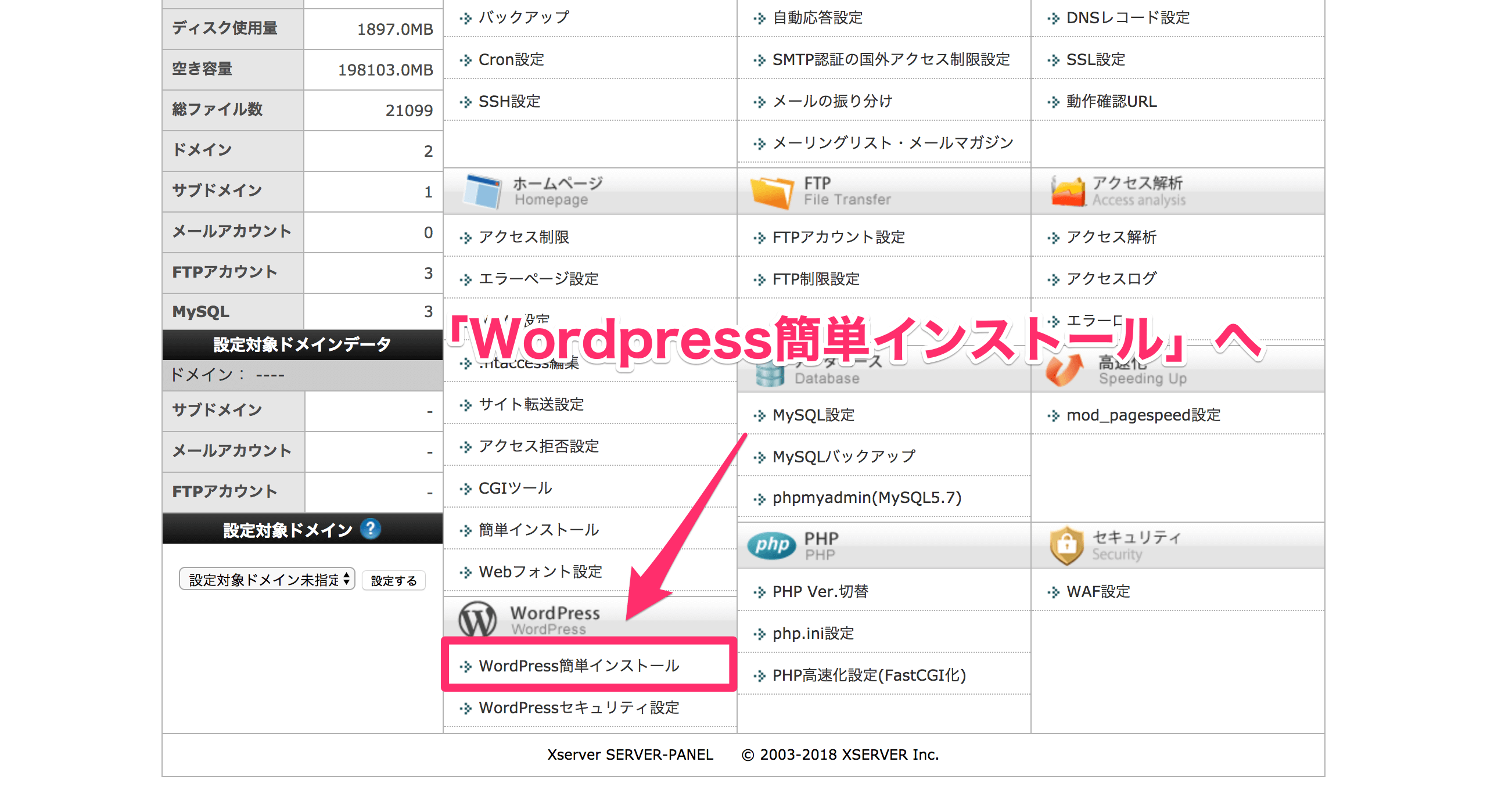
すると、サーバーパネルが開けます。

この画面の下のほうに「Wordpress簡単インストール」があるのでクリック。

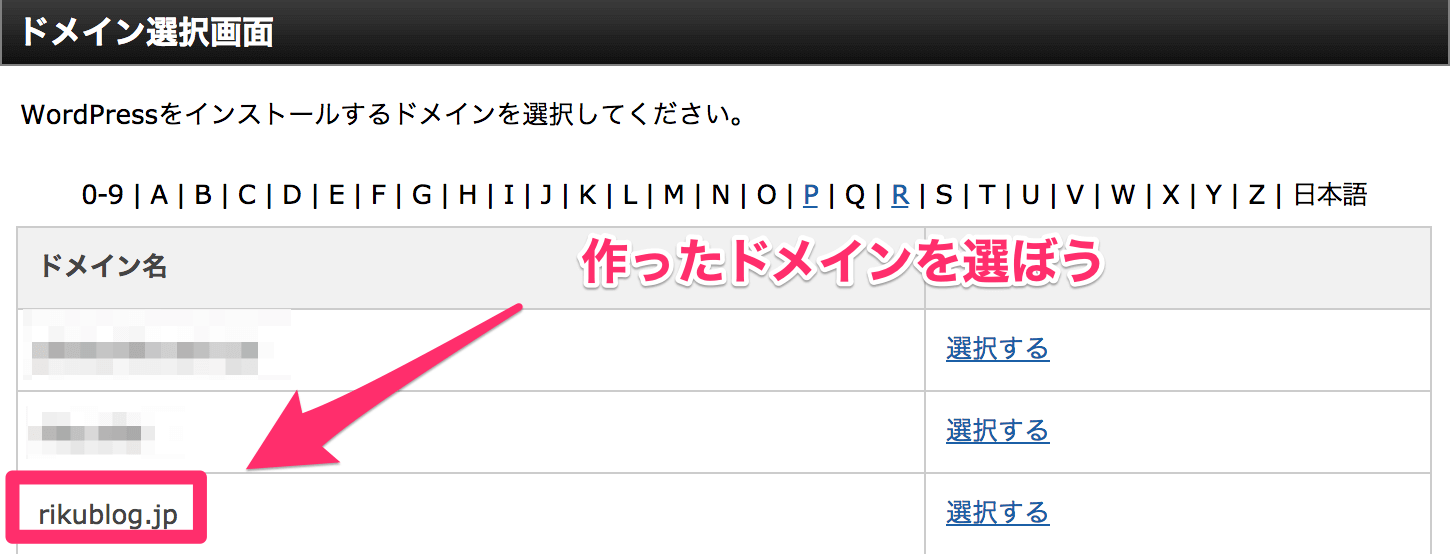
どのドメイン(URL)にWordpressをインストールするのか聞かれるので、さきほど作ったドメインを選択しましょう。

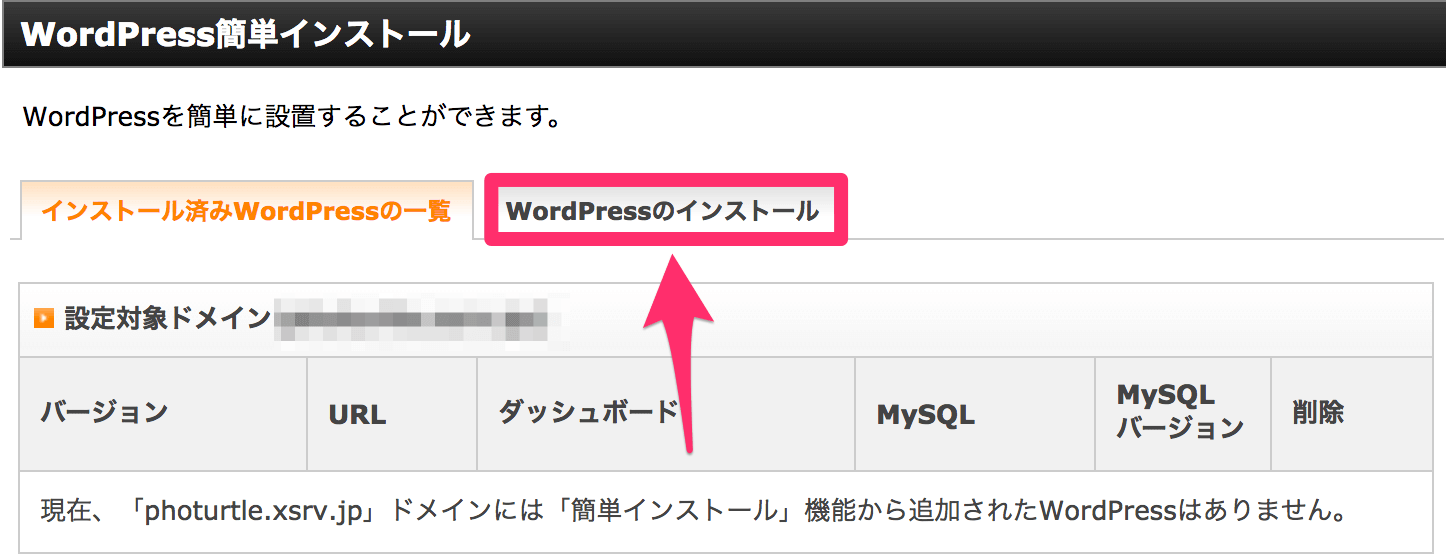
開かれた画面内で「Wordpressのインストール」があるのでそこをクリック。

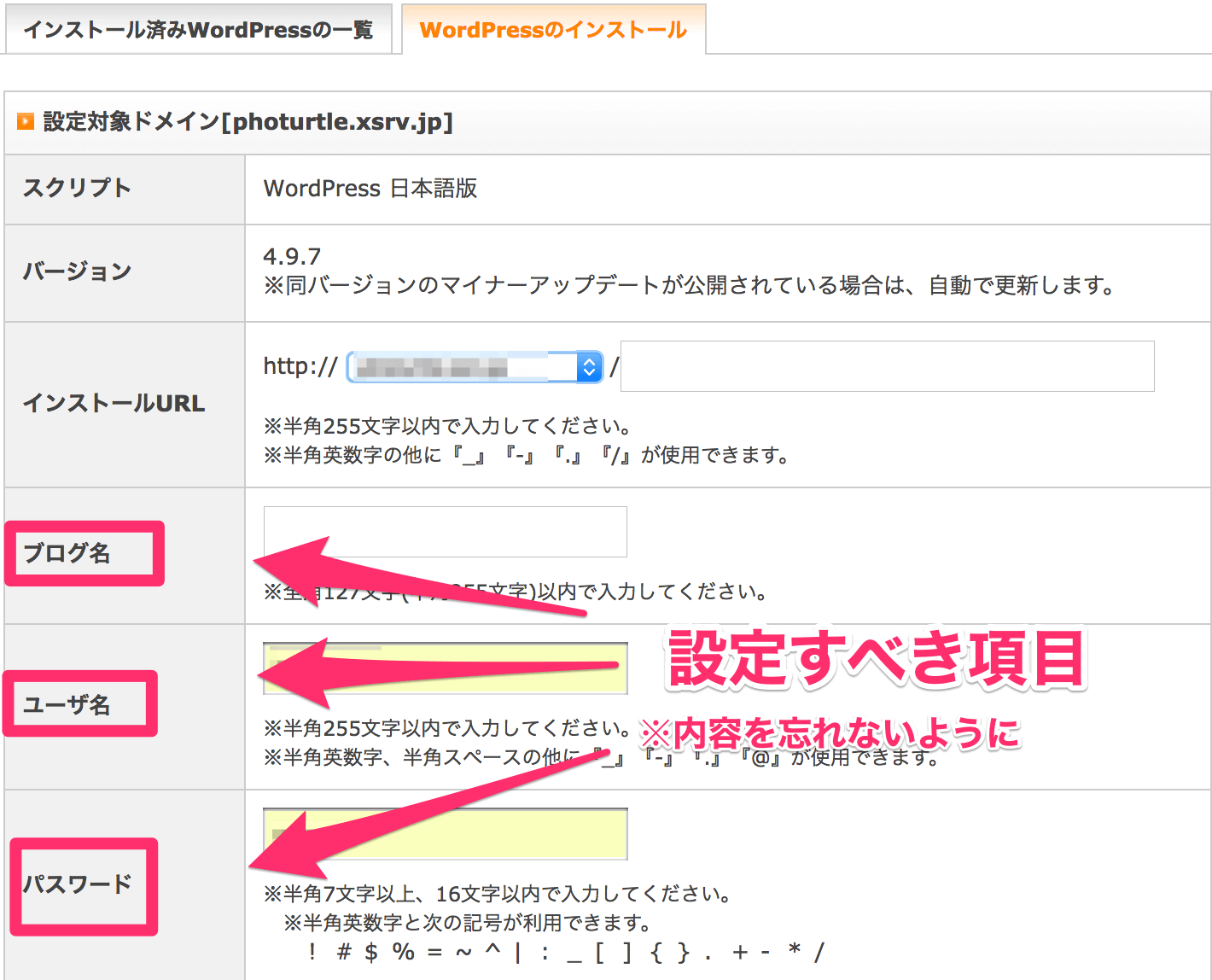
すると、Wordpressをインストールするにあたって、設定すべき項目がでてきます。
ここで設定する必要があるのは、ブログ名(変更可能)、ユーザー名、パスワードです。
ブログを利用するのに必要な情報なので忘れないようにしましょう。

情報を入力しおわったら、右下にある「インストール(確認)」をクリックして、確定しましょう。
お疲れさまです!!
これであなただけの家ができました。
やることが多くて大変ですよね。
あとは、セキュリティを高めたり、最低限初心者がしておくべき設定をするだけなので、なんとかついてきてくださいね。
一旦、この画面を開いたまま休憩でもしましょう。
ステップ④「セキュリティを高めるSSL化」
むずかしいことは言いません。
セキュリティを高めるためにこれはやっておきましょう(絶対)
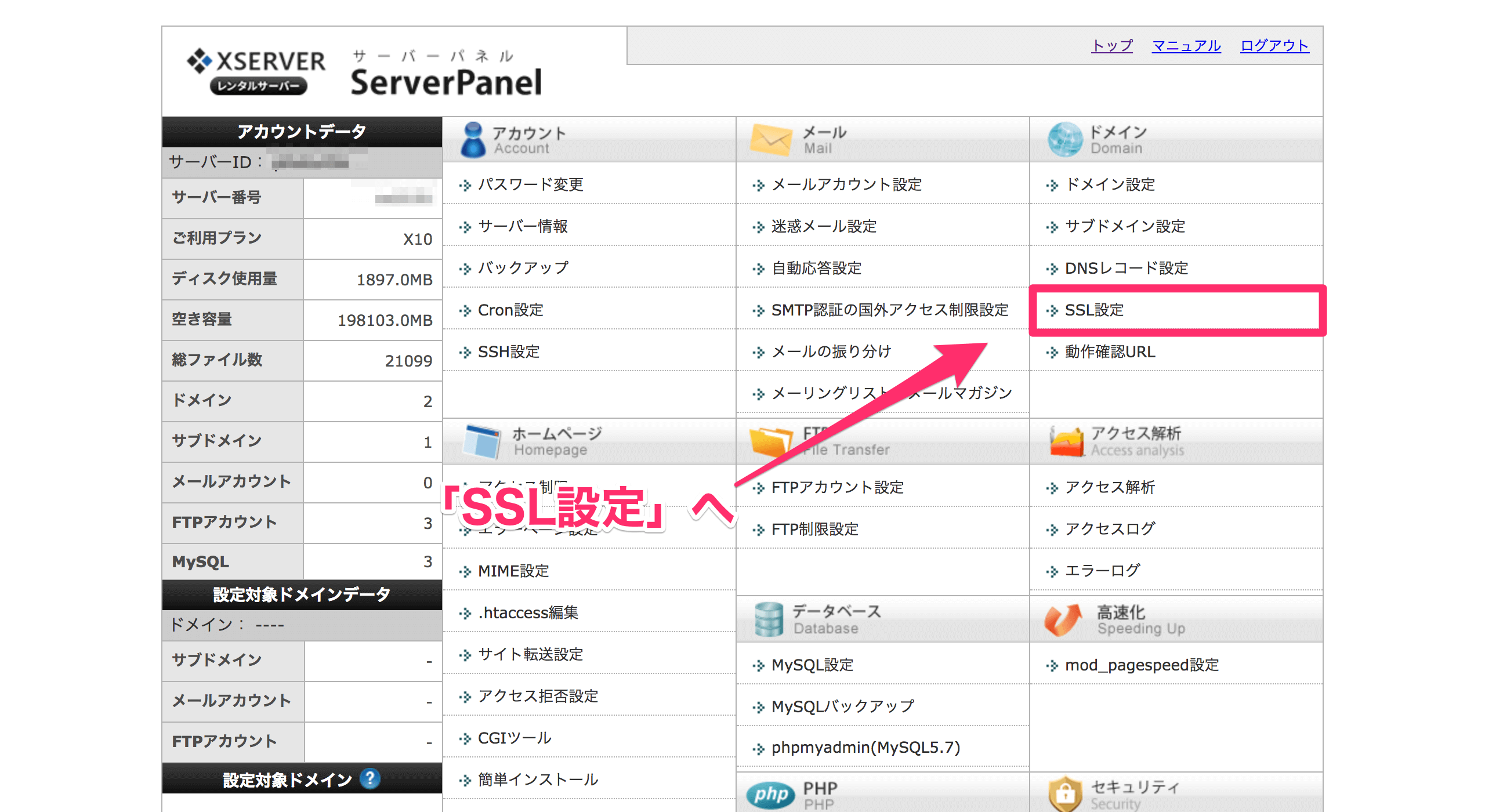
同じく「エックスサーバー」にいき、インフォトップからサーバーパネルを開いてください。
「ドメイン」の項目の中に「SSL設定」があるのでクリック。

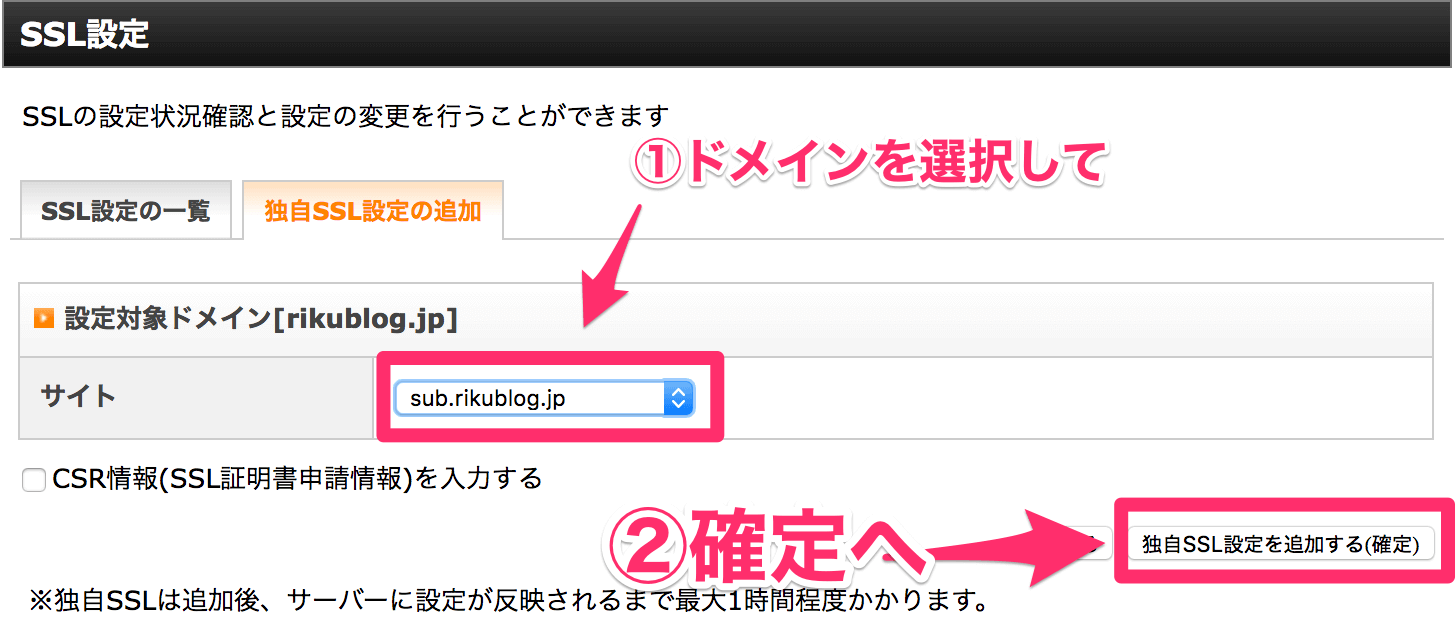
ドメインを選択し、「独自SSL設定の追加」へ飛んでくださいな。

どのサイトをSSL化するのか聞かれるので、選択して右下の「独自SSL設定を追加する(確定)」をクリック。

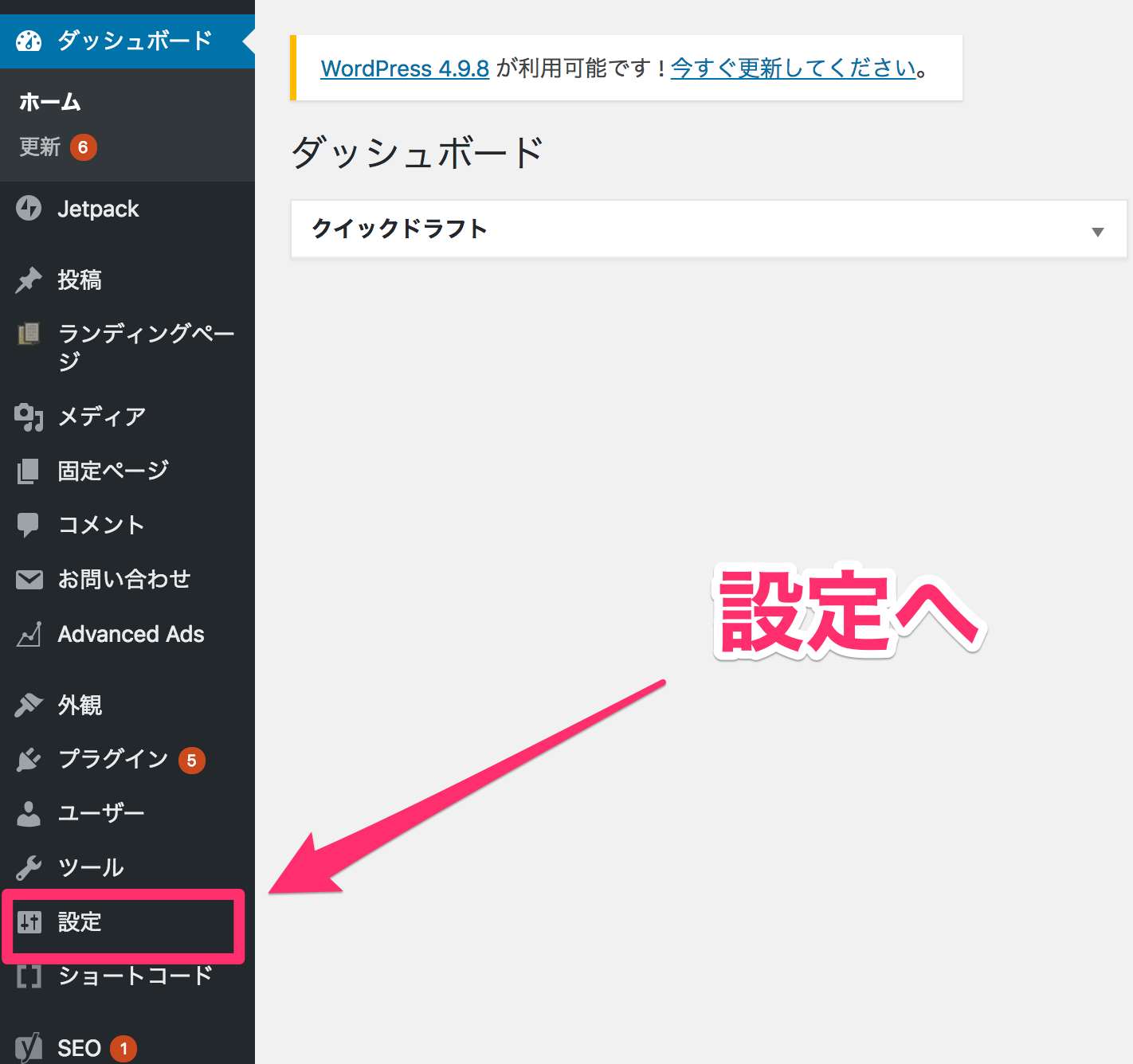
エックスサーバーの設定の次はWordpressのほうで設定をしましょう。
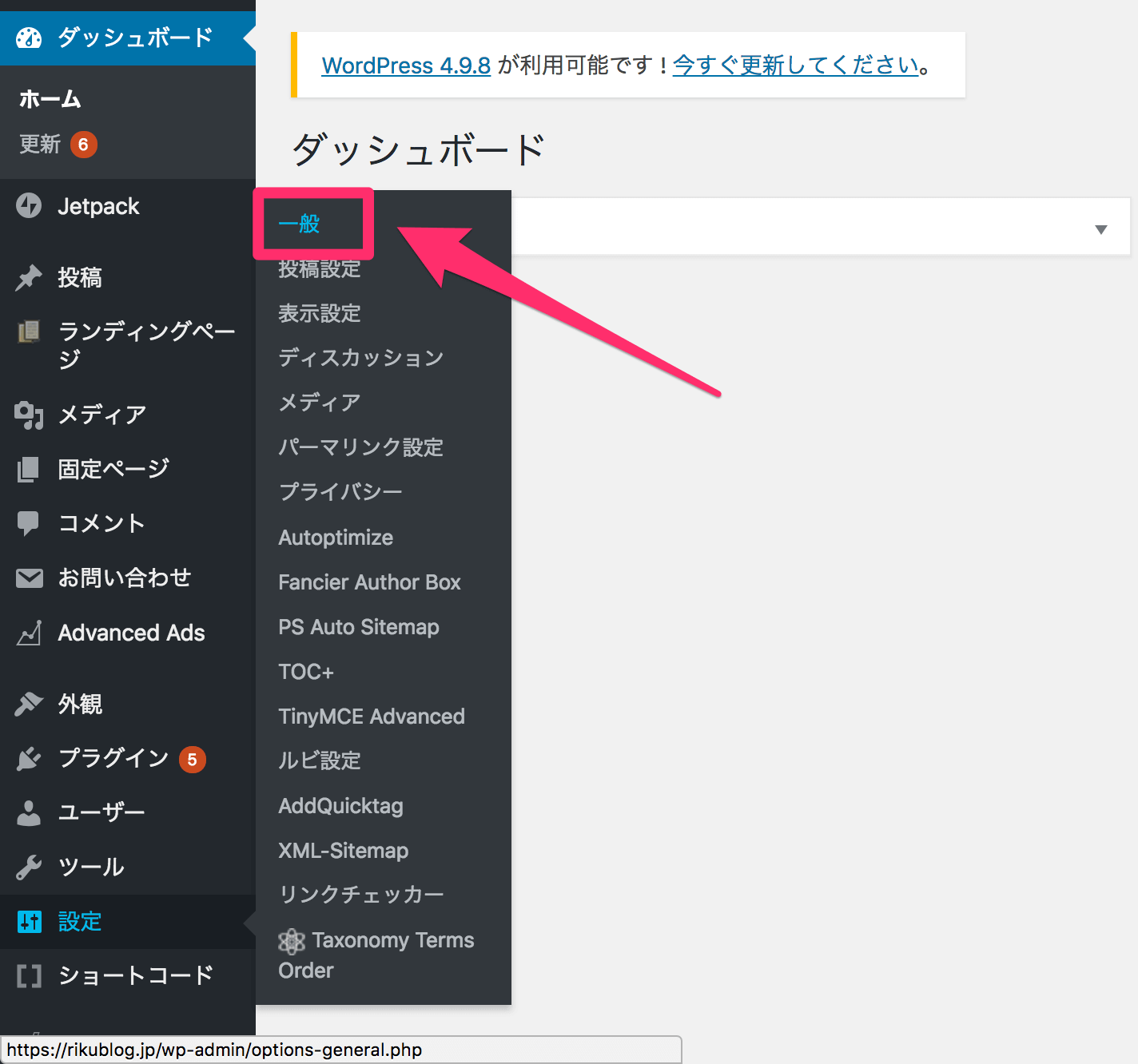
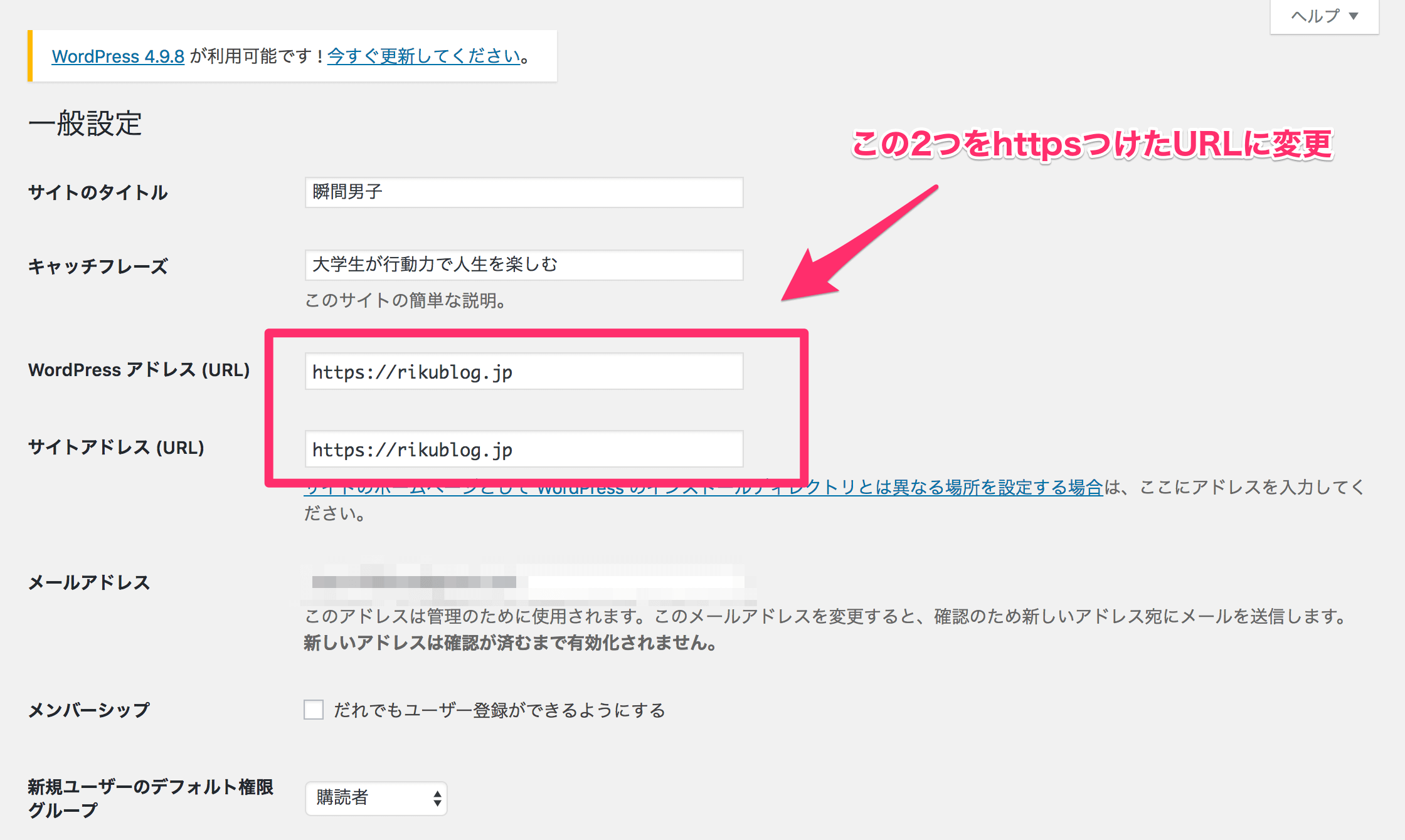
設定を開いて、「一般」へいってくださいな。


次に「Wordpressアドレス(URL)」と「サイトアドレス(URL)」に、ブログのURLの「http」の部分を「https」に変えてください。

設定をおえると、URLの「http://」が「https://」に変わります。
実際にサイトを開いてURLがそうなっていたら成功です。

ステップ⑤「テーマを適応する」
ブログは開設できているので、ここからはブログの見た目などを調節です。
いろいろなテーマがありますが、個人的には有料テーマがおすすめ。
無料で良いものはあるんですが、設定することが多く、初心者の方が使うと設定に時間がとてもかかります。
ブロガーは記事を書くことが大切なので、設定に時間をかけないように有料テーマを買って時間を短縮するといいでしょう。
数ある有名なテーマのなかでも、ぼくは『STORK』を愛用しています。

2018年11月5日 : テーマをSTORKからJINに変更いたしました。
以下のリンクはそれぞれのテーマ購入ページとデモページへ飛びます。
もちろん有料のテーマじゃないとダメか、というとそうでもありません。
「テーマを買うお金はない」という方は、無料テーマ「Cocoon」を使うといいでしょう。
現段階で無料テーマの中で、もっとも優秀です。
無料テーマは「Cocoon」が最強
WordPressにテーマを適応する方法
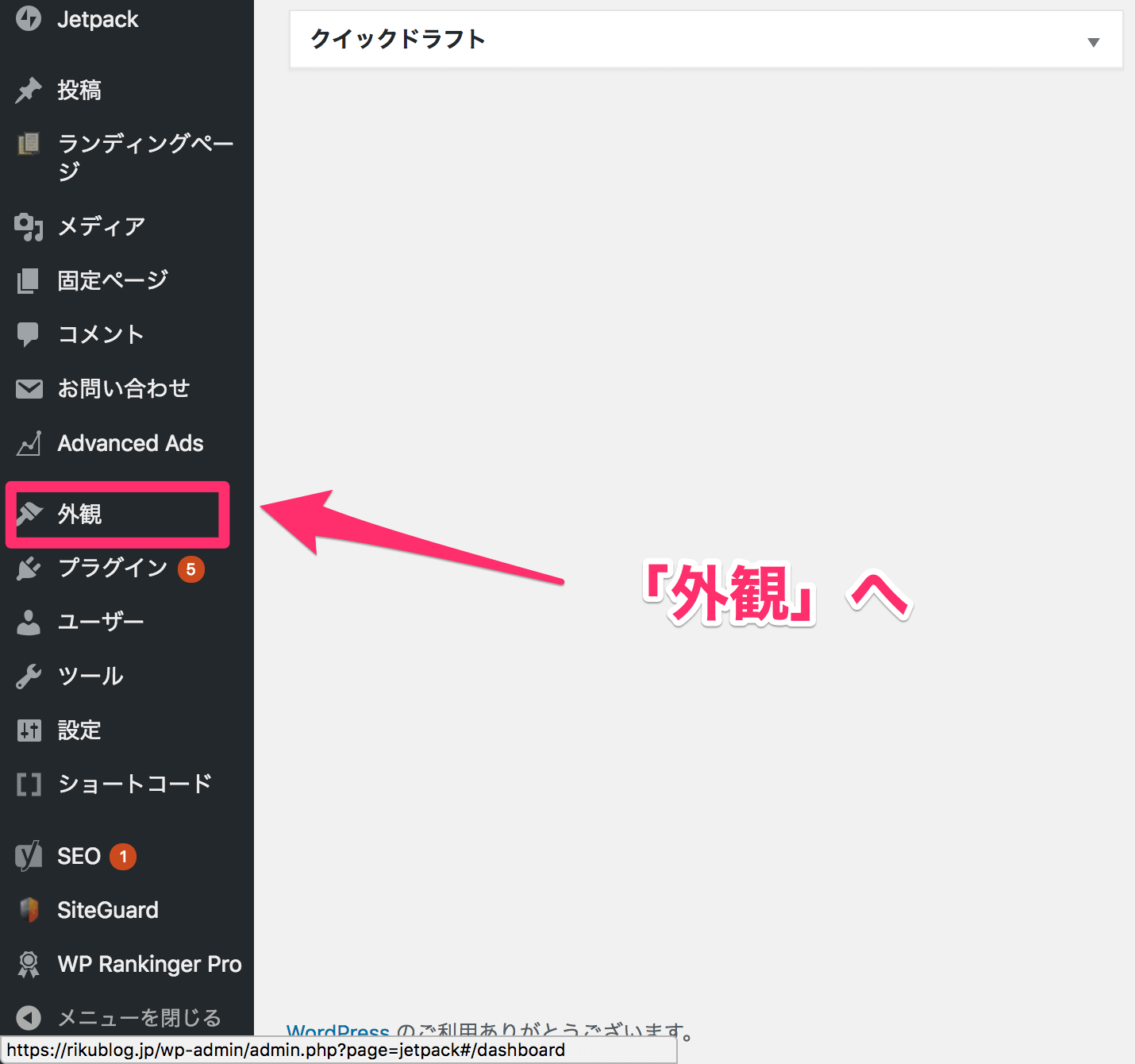
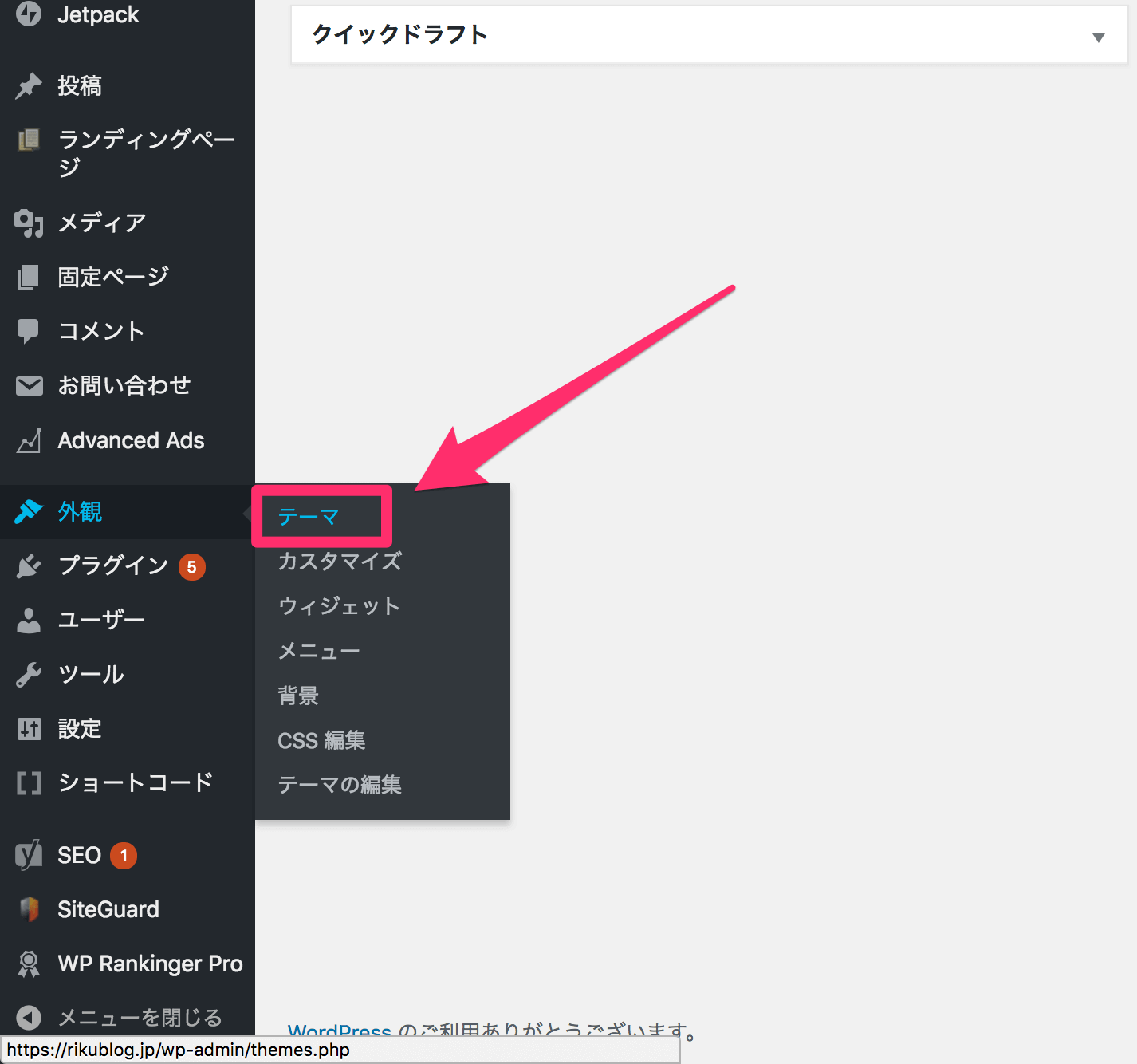
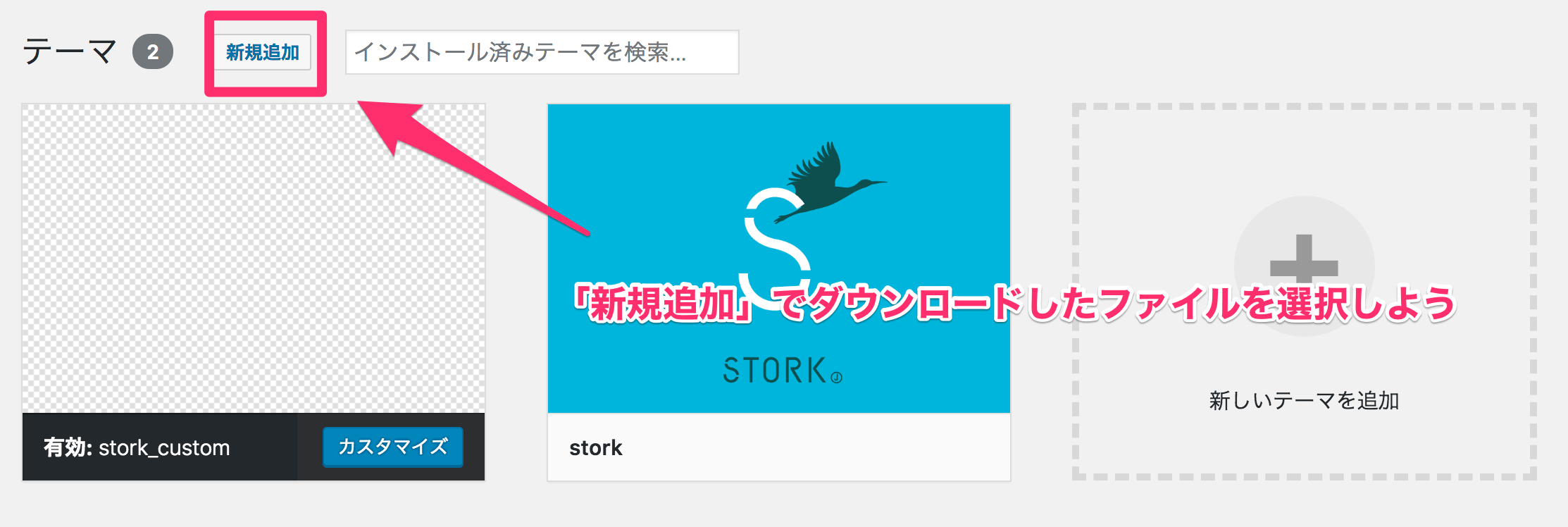
テーマをダウンロードできたら、WordPressの設定画面から「外観」の中にある「テーマ」へいってくださいな


「新規追加」をクリックして、ダウンロードしたファイルをインストールしましょう。

適応するのは子テーマにしましょう。
どのテーマにも「親テーマ」と「子テーマ」の2種類あります。
親テーマを使っていると、アップデートされたときに見た目の設定が消えるのでご注意を。
ちなみにファイル名「〜_custom」が子テーマです。
やっとブログを作って見た目まで整えて、まできましたね。
お疲れさまです…。
大変でしたよね。
残り①〜②ステップなので、ぜひ最後まで頑張ってください。
最後は「セキュリティ」に関する設定などです。
せっかく作ったブログがウイルスにやられないように、事前に防いでおきましょう。
ステップ⑥「最低限の設定をする」
設定することは以下の2つです。
-
パーマリンク(/%postname%)の設定
- 無駄なウィジェットを消す
最低限すべきこと①「パーマリンクの設定を変える」
パーマリンクというのは、ブログのURLの文末の部分のことです。
この記事のURLでいう「https://rikublog.jp/wordpress」のwordpressの部分。
パーマリンクを設定を変える理由は2つあります。
ほかにもSEOに強いとか、ごちゃごちゃ難しいことが言われていますか、要はシンプルで内容がわかりやすくなるので設定しておこうということです。
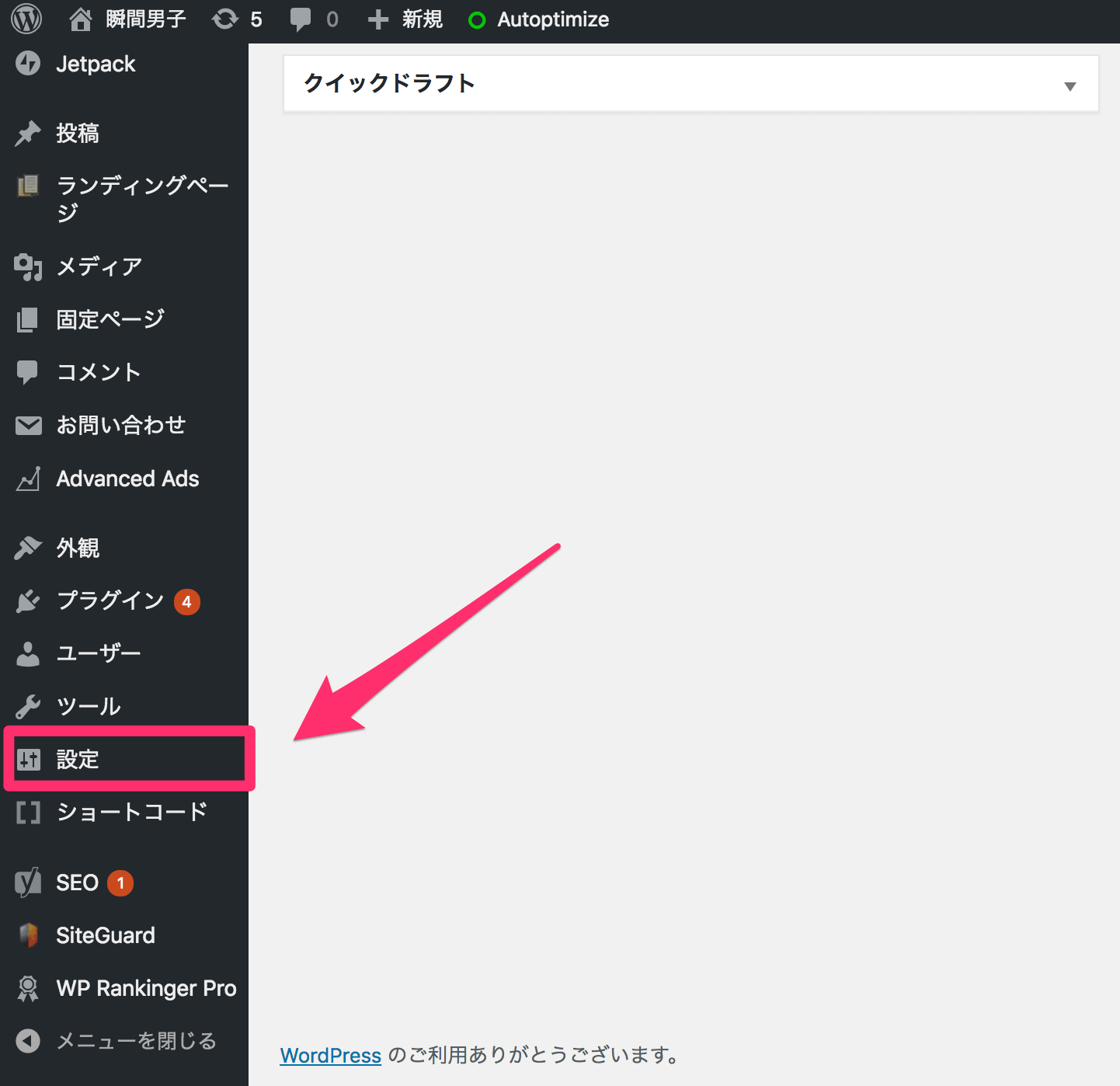
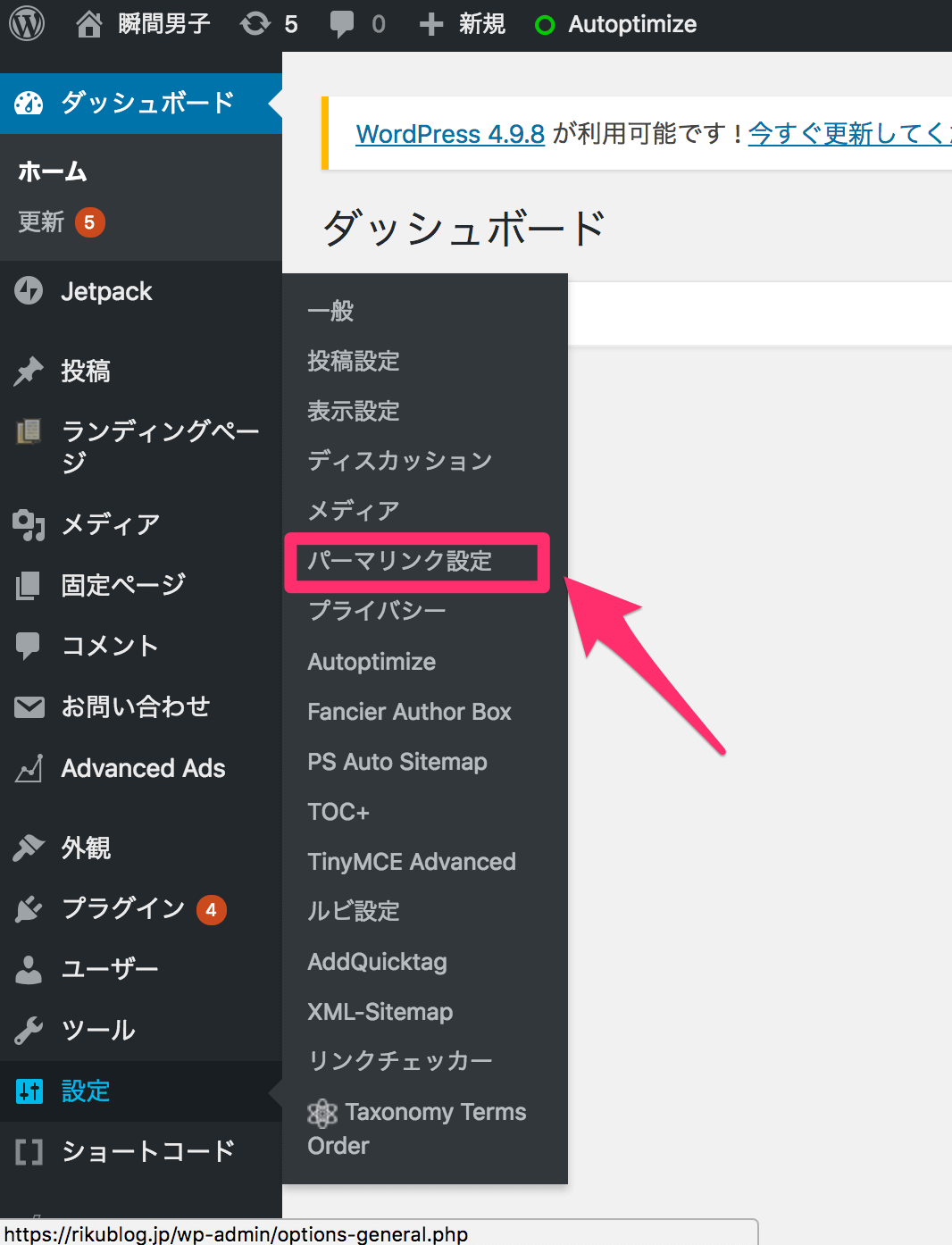
設定するには「設定」から「パーマリンク設定」を開いてくださいな。


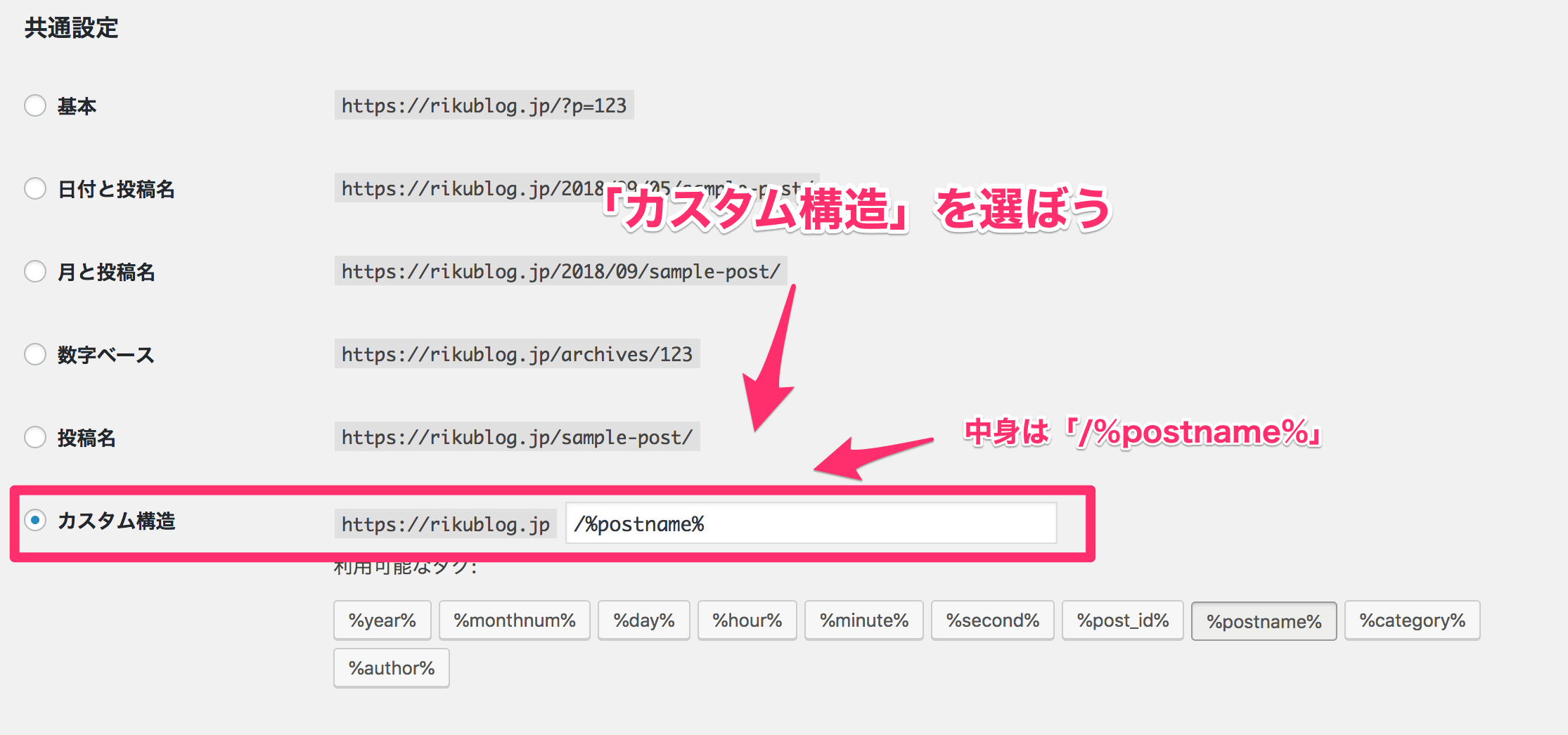
さまざまな選択肢がありますが「カスタム構造」を選びましょう。

空白の部分は「/%postname%」が入っていればオッケーです。
変更したら『変更保存』を押し忘れないように
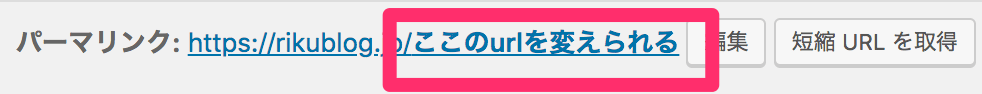
この設定がおわると記事のURLを自由に変えることでできます。

編集を押して、自由に英語で書くといいでしょう。
長くなるとシェアしてもらいづらくなるので、1単語ぐらいにしておきましょうね。
最低限すべきこと②「無駄なウィジェットを消す」
ウィジェットといって、ブログの彩る機能があります。
ぼくのブログにも記事下にカテゴリーなど、読者に必要そうな情報をおいています。
WordPressでブログを作ったばかりのときは、無駄なウィジェットが多いので消しておきましょう。
てか絶対消そう。
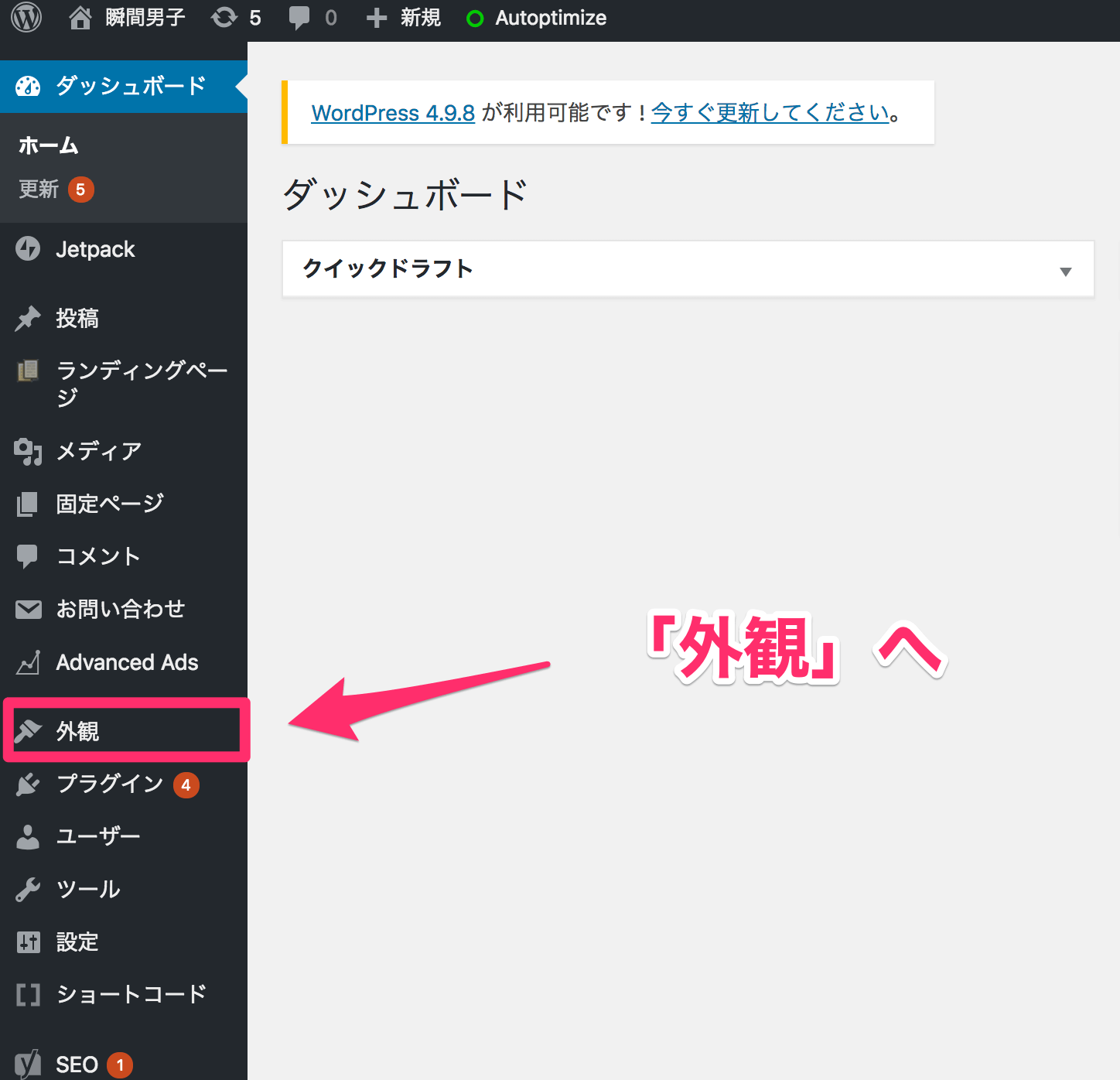
ダッシュボードといって設定が表示されている画面で「外観」をクリックしてください。

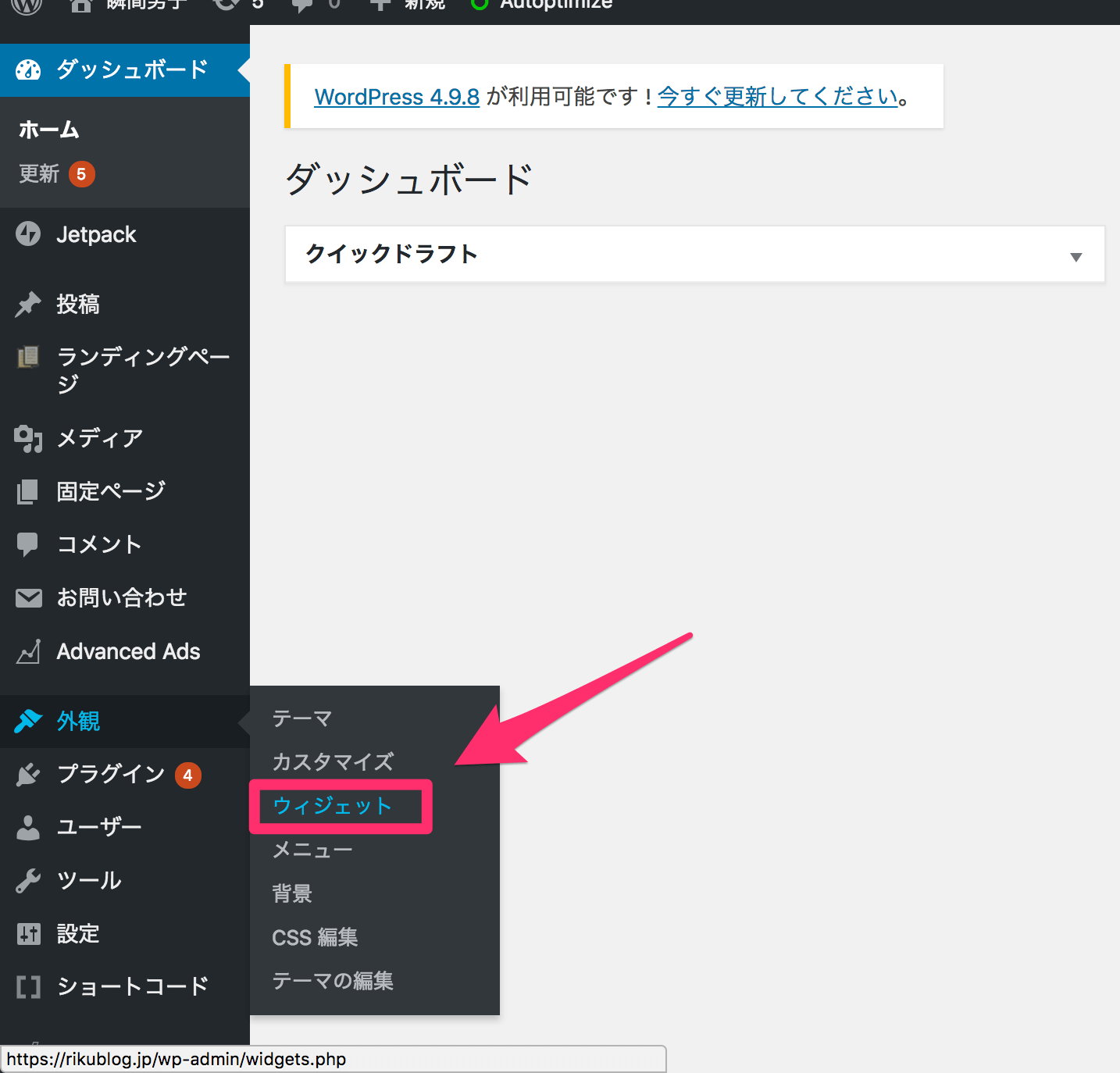
その中の「ウィジェット」へ。

いろいろあってややこしいですが、安心してくださいね。
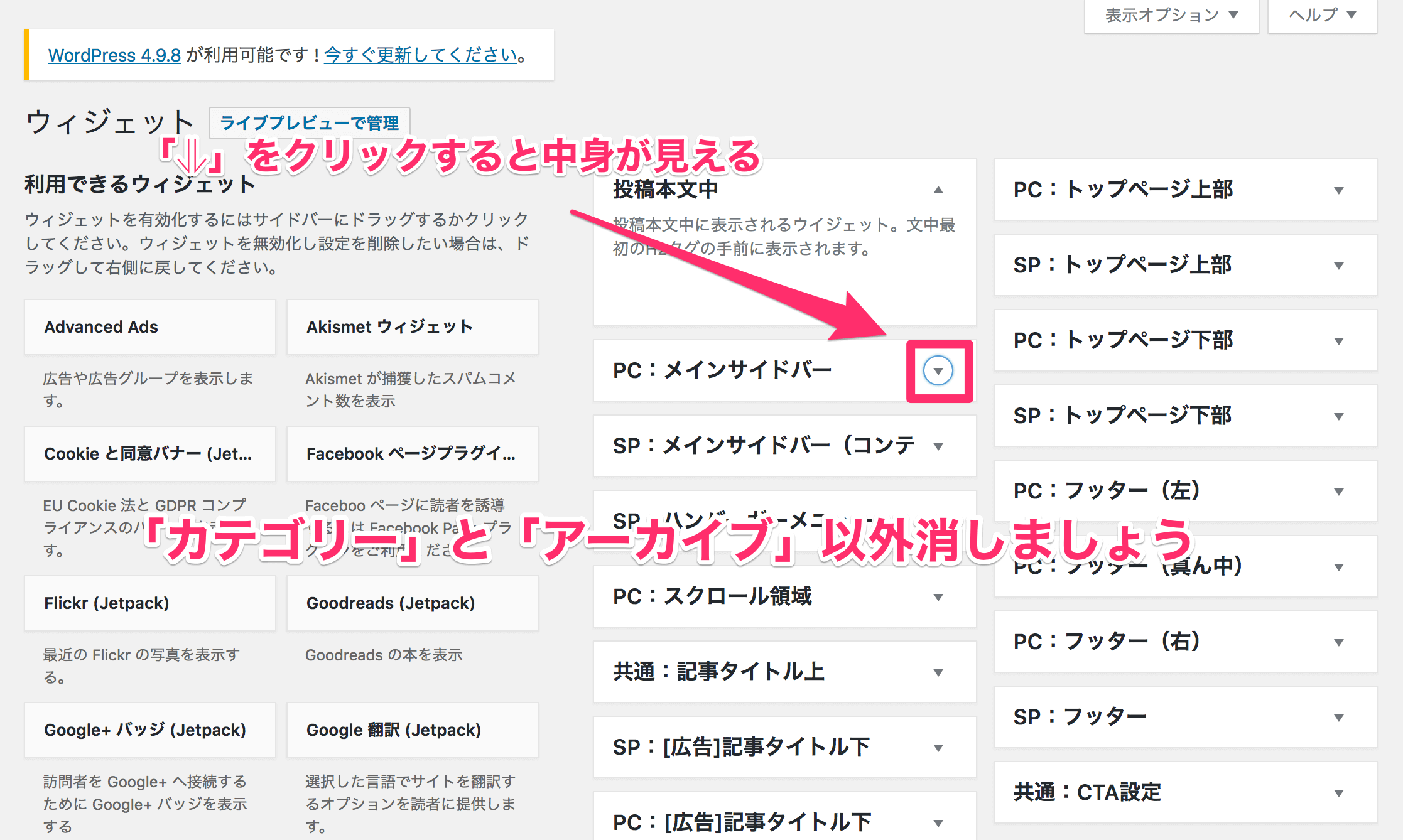
今回は右側だけを変更していくのでカンタンです。
右側の「⇓」をクリックすると、何が入っているかみえます。

一度全部開いて、中身を確認してください。
そして、以下のもの以外は削除してください。
この2つだけ残して、ほかをすべて消せばオッケーです。
理由はカンタンでして、初期設定のままだと、ログインページヘ飛ぶリンクが丸見えなんですよね。
ログインリンクを知られるとハッキングなどの危険性があるので、事前に見えないようにしておきましょう。
ここまでが「ウィジェット」の設定でした。
ここからは、便利な機能を追加したり、セキュリティをさらに高めていきましょう。
難しい設定はありません。
「インストール」をぽちっと押すだけなのでご安心を。
ステップ⑦「プラグインを導入する」
プラグインは追加機能と思っていただけるといいでしょう。
ネットで「Wordpress プラグイン おすすめ」と検索すれば腐るほどでてくるので、何をいれたらいいのか初心者の方は迷うはず。
そこでブログ歴1年半のぼくが使っているプラグインを厳選して紹介します。
とりあえず「脱初心者」を目指すので、設定方法等は書きません。
どのプラグインもいれるだけでほぼ機能するのでご安心を。
ぼくが厳選したプラグインは6つです。
-
Akismet Anti-Spam
-
Broken Link Checker
-
Contact Form 7
-
Google XML Sitemaps
-
Jetpack by WordPress.com
-
SiteGuard WP Plugin
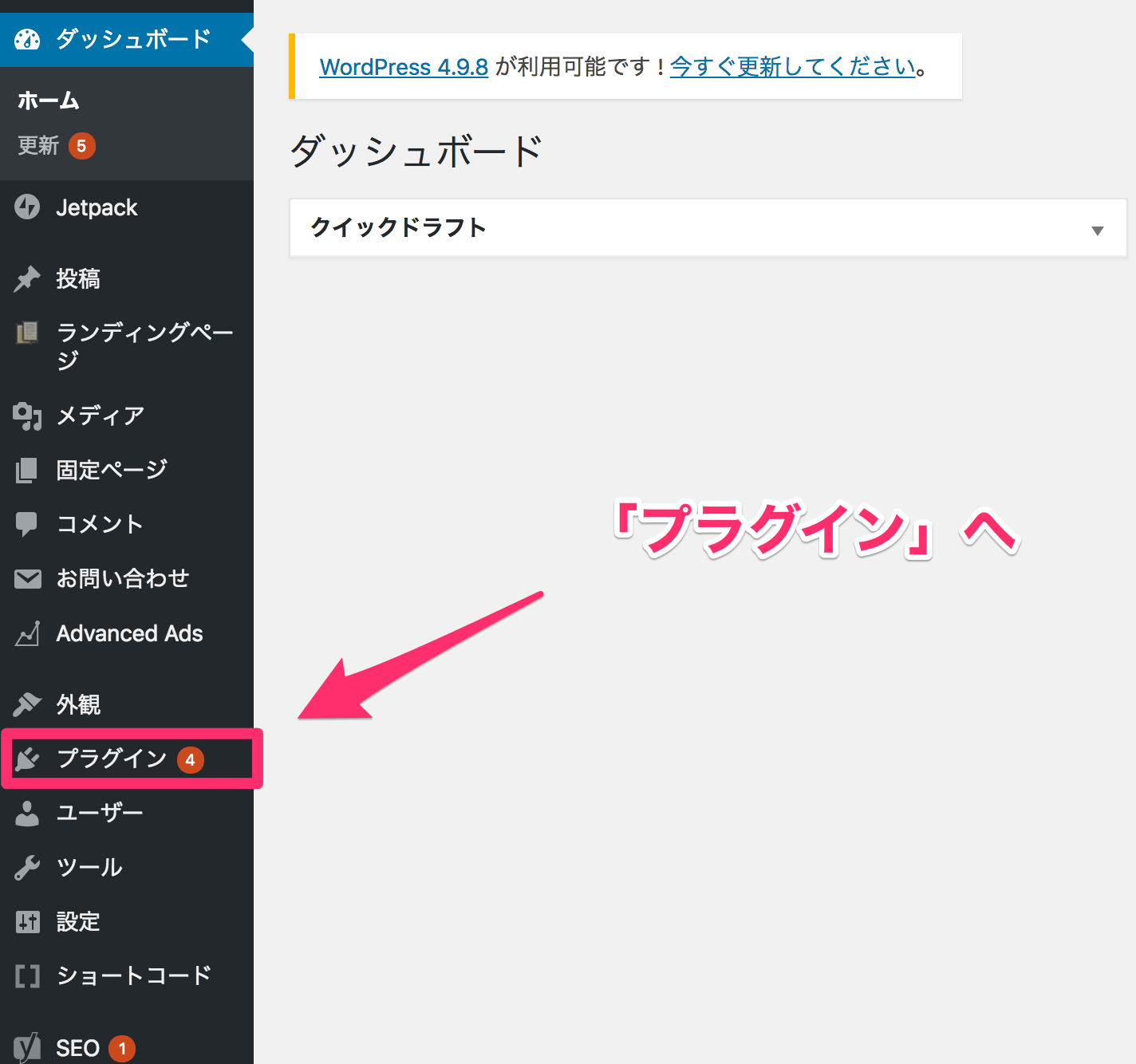
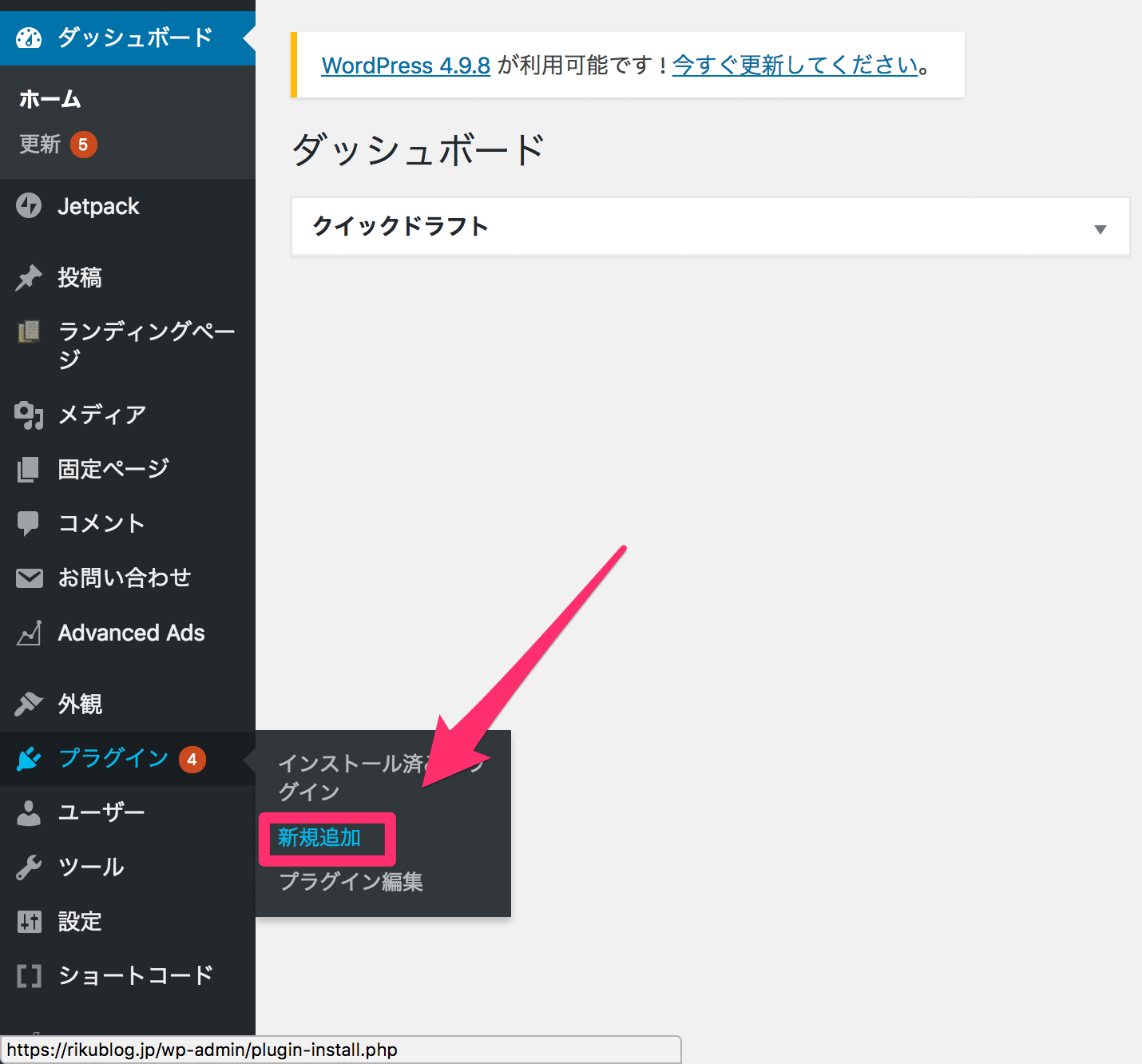
インストールは設定画面から「プラグイン」をクリックして「新規追加」へ。


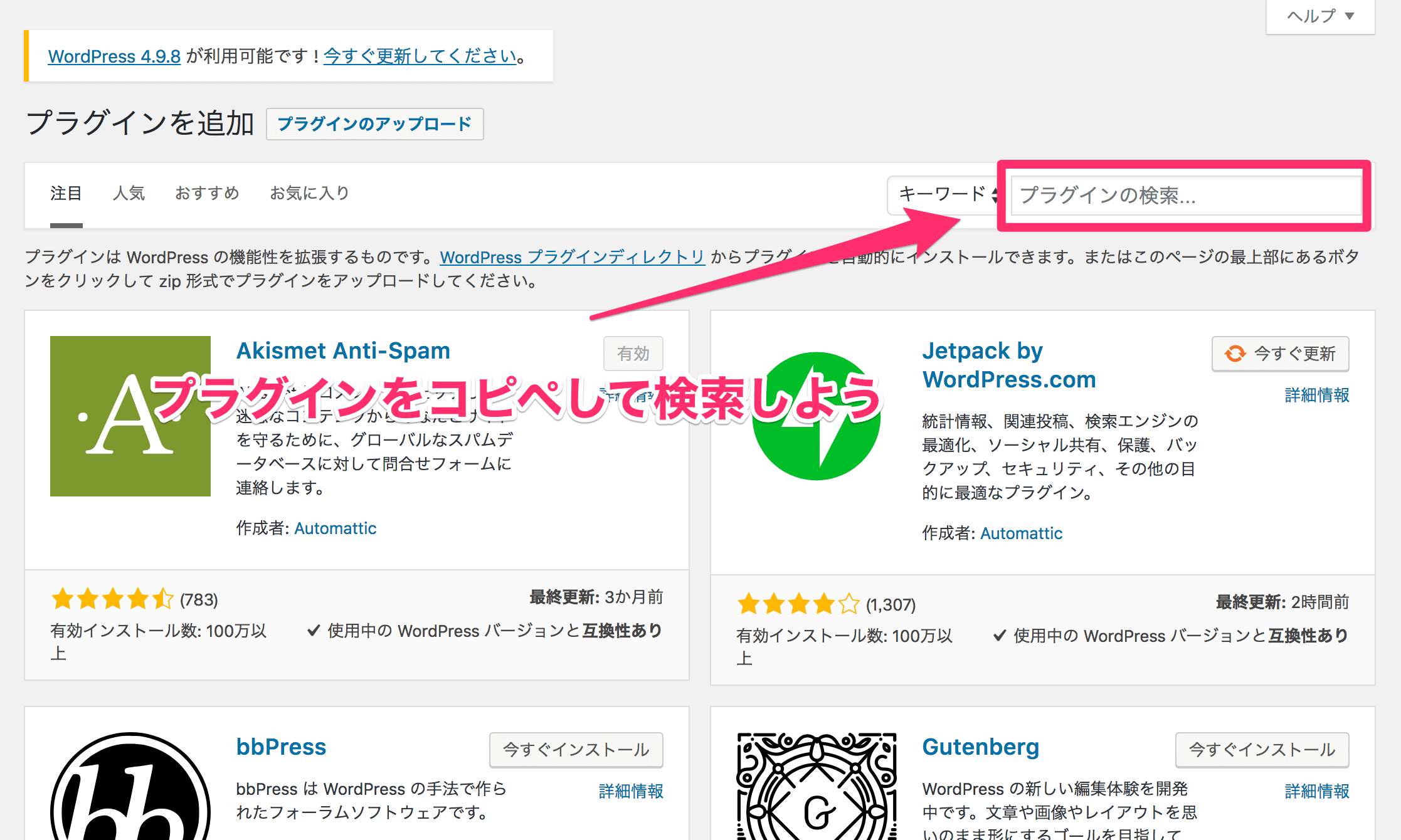
プラグインのショップのようなページが開かれるので、上記のプラグインをコピペして検索しましょう。

あとは「インストール」して「有効化」をクリックすれば完了です。
おわりに「サーバーやらドメインやらを超えればあなたもブロガー」
ここまでお疲れ様でした!
はじめて作るときはめちゃくちゃ大変ですよね…。
ぼく自身もググりながらやっていたので、すごく時間がかかったのを覚えています。
そんなぼくが「Wordpress」の開設方法を書きました。
ネット上にある記事の中でも、親切めな記事だったのではないでしょうか。(自画自賛)
わかりづらいことがあればぼくのTwitter(@rikkunblog)まで、お手数ですがご連絡いただけると幸いです。
この記事に書いてあるとおりに、順序よく進めて、ここまで読み終えて設定できたあなたは、立派なブロガーですね。
環境は整った。
あとはやるかやらないかやで!!