はじめてWordpressのテーマを変更しました。
ブログをはじめた頃から愛用してた「STORK」から、最近話題の「JIN」に。

テーマを変えるといっても、これまでにいじったデザインやコードなど、いろいろ移行しないといけません。
ぶっちゃけめっちゃめんどくさかったです。
いろいろ調べて崩れているデザインなおして。深夜3時まで頑張った。
ということで、本記事では【STORKからJINに移行するときにすべきこと】をまとめていきます。
というか、親切にやり方を書いてくれている記事の紹介です。ほんと助かりました。
りっくん
では、さっそくいってみよ〜!
STORKのショートコード(吹き出し)の移行
ぶっちゃけメインのやることはこれだけです。
テーマをそのまま変更してしまうと、以下のデザインがすべて崩れてしまいます。
崩れてしまう部分
- ボタンデザイン
- 吹き出しのデザイン
- ボックスのデザイン
そのために、すべきなのが【コード移行】
▼コード移行についてわかりやすくまとめている記事があったので、こちらを参考にしてみてくださいね。
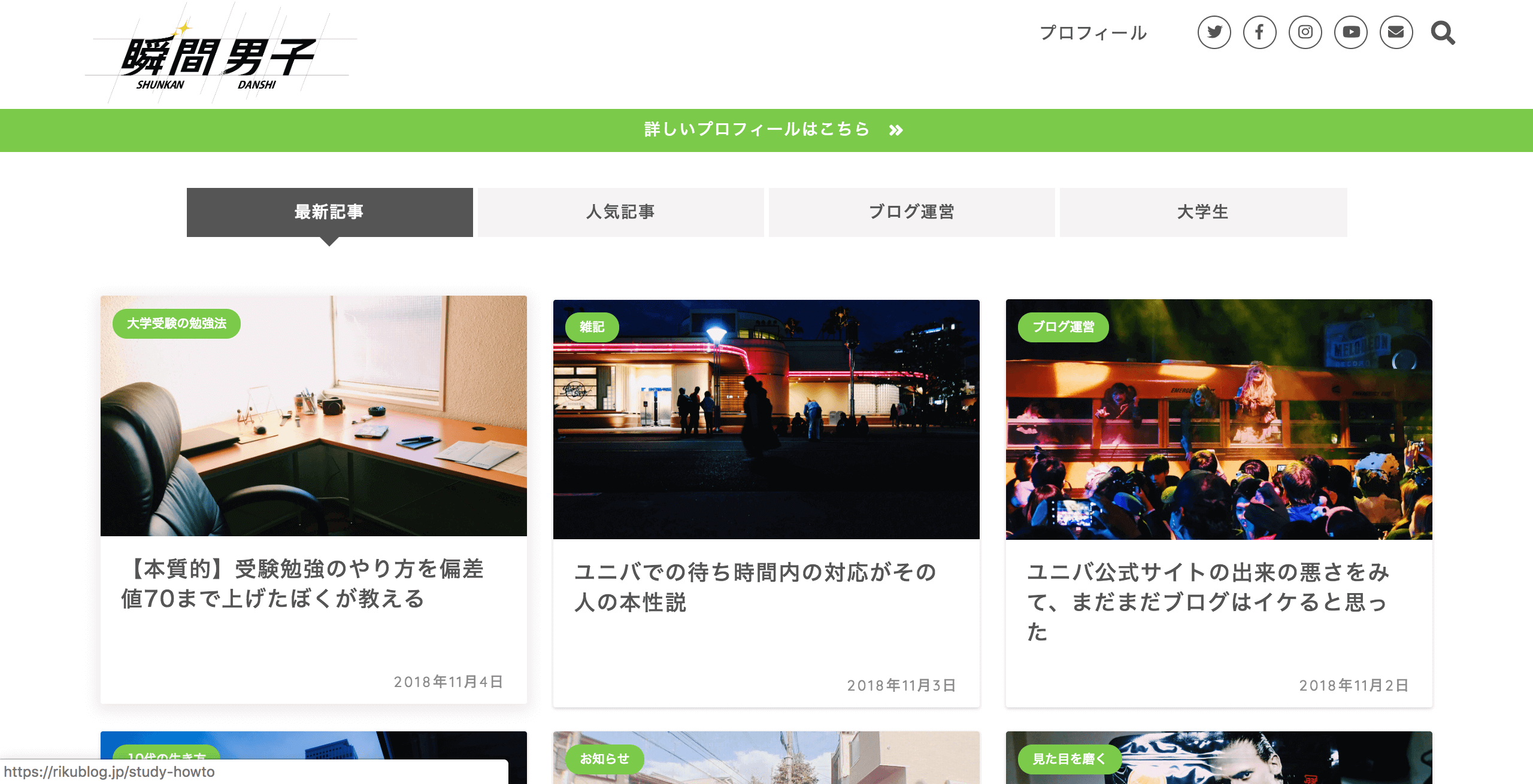
JINのアイキャッチ画像がずれるのを修正
STORKからJINに移行すると、アイキャッチがすべて表示されバランスが崩れてしまいます。


▼修正後はこんな感じ


画像比率が16:9で統一され、非常に美しい。
▼参考にした記事はこちらです。
あわせて読みたい
その他にしたこと「Rinkerの幅を調整」
「【SANGOを自分でカスタマイズ】Rinkerのデザインを変えてみる」を参考にRinkerのデザインを変えていたのですが、JINに変えてからは崩れてしまっていました。
これの解決策は自分で見つけたので、コードを貼っておきますね。
これによってスマホでもパソコンでもデザインが崩れず綺麗に表示されます。
りっくん
この3つの修正ができたらもう問題ないね。あとは公式サイトをみてデザインを整えていこう
あわせて読みたい